11 Tabelle
11.1 Introduzione alle tabelle
Il modello di tabella HTML consente agli autori di disporre i dati -- testo, testo
preformattato, immagini, collegamenti, moduli, campi di moduli, altre tabelle, ecc. -- all'interno
di righe e colonne di celle.
Ogni tabella può avere una didascalia associata (si veda l'elemento
CAPTION), che fornisce una breve descrizione dello scopo della tabella.
Una descrizione più lunga può essere fornita anche (attraverso
l'attributo
summary) a beneficio di coloro che usano programmi utente
di tipo vocale o basati sul sistema Braille.
Le righe di tabella possono essere raggruppate nelle sezioni
intestazione, piede e corpo (rispettivamente attraverso gli elementi THEAD, TFOOT e TBODY).
I raggruppamenti di righe trasmettono informazioni strutturali
aggiuntive e possono essere riprodotti dai programmi utente in modi che evidenziano
questa struttura. I programmi utente possono sfruttare la suddivisione
intestazione/corpo/piede per supportare lo scorrimento delle sezioni del corpo
indipendentemente dalle sezioni intestazione e piede. Nella stampa di tabelle lunghe,
le informazioni nell'intestazione e nel piede possono essere ripetute su ciascuna
pagina che contiene dati della tabella.
Gli autori possono anche raggruppare le colonne per
fornire informazioni strutturali aggiuntive che possono essere utilizzate dai programmi
utente. Inoltre gli autori possono dichiarare le proprietà delle colonne all'inizio
della definizione di una tabella (per mezzo degli elementi COLGROUP e COL) in modo da consentire ai programmi
utente di riprodurre la tabella in maniera incrementale, senza dover aspettare che siano stati
ricevuti tutti i dati prima di cominciarne la riproduzione.
Le celle di tabella possono contenere sia informazioni di
"intestazione" (si veda l'elemento
TH) sia "dati" (si veda l'elemento TD). Le celle possono estendersi su righe e
colonne multiple. Il modello di tabella in HTML 4 consente agli autori di etichettare ogni cella cosicché
i programmi utente di tipo non visuale possono comunicare
più facilmente all'utente le informazioni di intestazione riguardanti la cella. Non solo questi
meccanismi aiutano grandemente gli utenti con disabilità visive, ma rendono possibile la
gestione delle tabelle anche ai browser multi-modali senza fili (es., cercapersone e telefoni abilitati
per il Web).
Le tabelle non dovrebbero essere usate come un semplice strumento per arrangiare visivamente il
contenuto di un documento, dal momento che ciò può causare problemi nella
riproduzione su media non visuali. Per di più, quando usate insieme con immagini, queste
tabelle possono costringere gli utenti ad usare la barra di scorrimento orizzontale, per riuscire a vedere una
tabella progettata su un sistema con un video più grande. Per minimizzare tali
problemi, gli autori dovrebbero usare i fogli di stile piuttosto
che le tabelle per controllare l'aspetto della pagina.
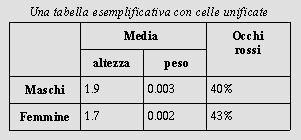
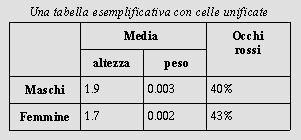
Ecco qui una semplice tabella che illustra alcune delle caratteristiche del modello
di tabella in HTML. La seguente definizione di tabella:
<TABLE border="1"
summary="Questa tabella fornisce alcune statistiche sul
moscerino della frutta: altezza e peso medi, e percentuale
di individui con gli occhi rossi (per maschi e femmine).">
<CAPTION><EM>Una tabella esemplificativa con celle unificate</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Media
<TH rowspan="2">Occhi<BR>rossi
<TR><TH>altezza<TH>peso
<TR><TH>Maschi<TD>1.9<TD>0.003<TD>40%
<TR><TH>Femmine<TD>1.7<TD>0.002<TD>43%
</TABLE>
potrebbe essere riprodotta su una telescrivente come qualcosa di questo tipo:
Una tabella esemplificativa con celle unificate
/-----------------------------------------\
| | Media | Occhi |
| |-------------------| rossi |
| | altezza | peso | |
|-----------------------------------------|
| Maschi | 1.9 | 0.003 | 40% |
|-----------------------------------------|
| Femmine | 1.7 | 0.002 | 43% |
\-----------------------------------------/
o come questo da un programma utente di tipo grafico:

11.2 Elementi per costruire tabelle
Marcatore iniziale: obbligatorio, marcatore finale:
obbligatorio
Definizioni di attributo
- summary = text [CS]
- Questo attributo fornisce un riassunto dello scopo e della struttura della tabella per
programmi utente la cui riproduzione è diretta a media non visuali quali sintesi
vocale e Braille.
- align =
left|center|right [CI]
- Disapprovato. Questo
attributo specifica la posizione della tabella rispetto al documento. Valori consentiti:
- left: la tabella è alla sinistra del documento.
- center: la tabella è al centro del documento.
- right: la tabella è alla destra del documento.
- width = length [CN]
- Questo attributo specifica la larghezza desiderata dell'intera tabella ed è
rivolto ai programmi utente visuali. Quando il valore è un valore percentuale,
il valore è relativo allo spazio orizzontale disponibile per il programma utente.
In assenza di una qualsiasi specificazione della larghezza, la larghezza della tabella è
determinata dal programma utente.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni
sulla lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga)
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci)
- bgcolor (colore di sfondo)
-
frame, rules, border (bordi e filetti)
-
cellspacing,
cellpadding (margini
delle celle)
L'elemento
TABLE contiene tutti gli altri elementi che specificano didascalia, righe,
contenuto e formattazione.
Il seguente elenco informativo descrive quali operazioni i programmi utente possono
svolgere quando riproducono una tabella:
- Rendere disponibile all'utente il summary della tabella. Gli autori dovrebbero fornire una sintesi del
contenuto e della struttura di una tabella in modo che chi utilizza programmi
utente non visuali possa comprenderla meglio.
- Riprodurre la didascalia, se ne è stata definita una.
- Riprodurre l'intestazione della tabella, se ne è stata specificata una. Riprodurre il
piede della tabella, se ne è stato specificato uno. I programmi utente devono
sapere dove riprodurre l'intestazione e il piede. Ad esempio, se il dispositivo di uscita usa le
pagine, i programmi utente possono inserire l'intestazione alla sommità di ciascuna
pagina e il piede al fondo. Similmente, se il programma utente fornisce un meccanismo per
far scorrere le righe, l'intestazione può apparire alla sommità dell'area di
scorrimento e il piede al suo fondo.
- Calcolare il numero di colonne nella tabella.
Si noti che il numero di righe in una tabella è
uguale al numero di elementi TR contenuti dall'elemento TABLE.
- Raggruppare le colonne in conformità di ciascuna specifica
di raggruppamento di colonne.
- Riprodurre le celle, riga per riga e raggruppate in apposite colonne, tra l'intestazione
e il piede. I programmi utente di tipo visuale dovrebbero
formattare la tabella in conformità degli attributi HTML e delle specifiche
sui fogli di stile.
Il modello di tabella in HTML è stato progettato in modo tale che, con la
collaborazione dell'autore, i programmi utente possono riprodurre le tabelle
in modo incrementale (cioè
a mano a mano che arrivano le righe della tabella), senza dover aspettare che tutti i dati siano
stati ricevuti prima di cominciare la riproduzione.
Affinché un programma utente possa formattare una tabella in un solo passaggio,
gli autori devono dire al programma utente:
Più precisamente, un programma utente può riprodurre una tabella in
un singolo passaggio quando le larghezze di colonna sono specificate usando una combinazione
degli elementi
COLGROUP e COL. Se qualcuna delle colonne è specificata in
termini relativi o percentuali (si veda la sezione
calcolare la larghezza delle colonne), gli autori devono specificare anche la
larghezza propria della tabella.
La direzionalità di una tabella è
o la direzionalità ereditata (quella predefinita è da-sinistra-a-destra) o quella
specificata dall'attributo dir per l'elemento TABLE.
Per una tabella da-sinistra-a-destra, la colonna zero è sul lato sinistro e la riga
zero è in alto. Per una tabella da-destra-a-sinistra, la colonna zero è sul
lato destro e la riga zero è in alto.
Quando un programma utente assegna delle celle supplementari ad una riga (si veda
la sezione su come calcolare il numero di colonne in una tabella),
le celle supplementari della riga sono aggiunte sul lato destro della tabella nel caso di tabelle da-sinistra-a-destra,
sul lato sinistro, invece, nel caso di tabelle da-destra-a-sinistra.
Si noti che TABLE è il solo elemento in relazione al quale dir
inverte l'ordine visuale delle colonne; una singola riga di tabella (TR) o un
raggruppamento di colonne (COLGROUP), se elementi unici di una tabella, non possono essere invertiti.
Quando impostato per l'elemento TABLE, l'attributo dir influenza anche la direzione del
testo all'interno delle celle della tabella (dal momento che l'attributo dir è ereditato da elementi a livello
di blocco).
Per definire una tabella da-destra-a-sinistra, si imposti l'attributo dir nel modo seguente:
<TABLE dir="RTL">
...il resto della tabella...
</TABLE>
La direzione del testo in celle singole può essere modificata impostando
l'attributo dir
in un elemento che definisce la cella. Si consulti la sezione sul testo bidirezionale per maggiori informazioni sugli argomenti
relativi alla direzione del testo.
Marcatore iniziale: obbligatorio, marcatore finale:
obbligatorio
Definizioni di attributo
- align =
top|bottom|left|right
[CI]
- Disapprovato.
Per i programmi utente di tipo visuale, questo attributo specifica la posizione della
didascalia rispetto alla tabella. Valori consentiti:
- top: la didascalia è alla sommità della tabella. Questo
è il valore predefinito.
- bottom: la didascalia è al fondo della tabella.
- left: la didascalia è sul lato sinistro della tabella.
- right: la didascalia è sul lato destro della tabella.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni sulla
lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci )
Quando presente, il testo dell'elemento CAPTION dovrebbe descrivere la natura della
tabella. L'elemento CAPTION è consentito solo immediatamente dopo il
marcatore iniziale
TABLE. Un elemento
TABLE può contenere solo ed esclusivamente
un elemento
CAPTION.
I programmi utente visuali consentono ai vedenti di afferrare rapidamente la struttura
della tabella tanto dalle intestazioni quanto dalla didascalia. Una conseguenza di ciò
è che le didascalie risulteranno spesso inadeguate a fornire un riassunto dello
scopo e della struttura della tabella dal punto di vista di chi si affida a programmi utente
di tipo non visuale.
Gli autori dovrebbero perciò aver cura di fornire
ulteriori informazioni che riassumano lo scopo e la struttura della tabella,
servendosi dell'attributo summary dell'elemento TABLE. Ciò è particolarmente
importante per le tabelle prive di didascalia. Gli esempi successivi illustrano l'uso dell'attributo
summary.
I programmi utente visuali dovrebbero evitare di tagliare qualsiasi parte
della tabella che contenga la didascalia, a meno che non sia disponibile uno strumento
per accedere a tutte le sue parti, ad es. per mezzo dello scorrimento orizzontale o
verticale. Raccomandiamo che il testo della didascalia sia fatto scorrere fino alla
medesima larghezza della tabella. (Si veda anche la sezione sugli algoritmi di impaginazione raccomandati.)
<!ELEMENT THEAD - O (TR)+ -- intestazione della tabella -->
<!ELEMENT TFOOT - O (TR)+ -- piede della tabella -->
Marcatore iniziale: obbligatorio, Marcatore finale:
facoltativo
<!ELEMENT TBODY O O (TR)+ -- corpo della tabella -->
Marcatore iniziale: facoltativo, Marcatore finale:
facoltativo
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni sulla
lingua), dir (direzione del
testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci )
-
align, char,
charoff, valign (allineamento
nella cella)
Le righe di tabella possono essere raggruppate in un'intestazione
della tabella, un piede della tabella ed una o più sezioni del corpo della tabella, usando
rispettivamente gli elementi THEAD,
TFOOT e TBODY. Questa suddivisione consente ai programmi utente
di supportare lo scorrimento dei corpi delle tabelle indipendentemente dall'intestazione e dal
piede. Quando si stampano delle tabelle lunghe, le informazioni contenute nell'intestazione e
nel piede della tabella possono essere ripetute su ogni pagina che contiene dati della tabella.
L'intestazione di tabella e il piede di tabella dovrebbero contenere informazioni circa le
colonne della tabella. Il corpo di tabella dovrebbe contenere righe di dati tabellari.
Quando presente, ciascun THEAD, TFOOT e TBODY
contiene un raggruppamento di righe. Ogni raggruppamento di righe deve
contenere almeno una riga, definita per mezzo dell'elemento TR.
Questo esempio illustra l'ordine e la struttura di intestazioni, piedi e corpi di tabella.
<TABLE>
<THEAD>
<TR> ...informazioni di intestazione...
</THEAD>
<TFOOT>
<TR> ...informazioni in nota...
</TFOOT>
<TBODY>
<TR> ...prima riga di dati del blocco uno...
<TR> ...seconda riga di dati del blocco uno...
</TBODY>
<TBODY>
<TR> ...prima riga di dati del blocco due...
<TR> ...seconda riga di dati del blocco due...
<TR> ...terza riga di dati del blocco due...
</TBODY>
</TABLE>
TFOOT deve comparire prima di TBODY all'interno di una definizione di TABLE,
in modo tale che i programmi utente possano riprodurre il piede prima di ricevere tutte le
(potenzialmente numerose) righe di dati. Di seguito è indicato quali marcatori sono
obbligatori e quali possono essere omessi:
- Il marcatore inziale
TBODY è sempre obbligatorio, tranne quando la tabella contiene un unico
corpo di tabella e nessuna sezione d'intestazione o di piede di tabella. Il marcatore finale TBODY
può essere sempre omesso senza problemi.
- I marcatori iniziali per THEAD e TFOOT sono obbligatori quando le sezioni
d'intestazione e di piede di tabella sono rispettivamente presenti, ma i corrispondenti marcatori
finali possono essere sempre tranquillamente omessi.
Gli analizzatori di programmi utente conformi devono obbedire a queste regole per
ragioni di compatibilità all'indietro.
La tabella nell'esempio precedente potrebbe essere abbreviata rimuovendo
alcuni marcatori finali, come in:
<TABLE>
<THEAD>
<TR> ...informazioni di intestazione...
<TFOOT>
<TR> ...informazioni in nota...
<TBODY>
<TR> ...prima riga di dati del blocco uno...
<TR> ...seconda riga di dati del blocco uno...
<TBODY>
<TR> ...prima riga di dati del blocco due...
<TR> ...seconda riga di dati del blocco due...
<TR> ...terza riga di dati del blocco due...
</TABLE>
Le sezioni
THEAD, TFOOT e
TBODY devono contenere il medesimo numero di
colonne.
I raggruppamenti di colonne consentono agli autori
di creare suddivisioni strutturali all'interno di una tabella. Gli autori possono mettere in evidenza
questa struttura per mezzo di fogli di stile e attributi HTML (ad es., l'attributo
rules per l'elemento TABLE). Per un esempio di presentazione
visuale di raggruppamenti di colonne, si consulti la tabella esemplificativa.
Una tabella può contenere sia un singolo raggruppamento implicito di colonne (nessun
elemento
COLGROUP delimita le colonne) sia un qualsiasi numero di raggruppamenti espliciti
di colonne (ciascuno delimitato da un'istanza dell'elemento
COLGROUP).
L'elemento
COL consente agli autori di condividere attributi tra più colonne
senza che ciò implichi un raggruppamento strutturale. L'"ampiezza" dell'elemento
COL
è il numero di colonne che condivideranno gli attributi dell'elemento.
Marcatore iniziale: obbligatorio, Marcatore finale:
facoltativo
Definizioni di attributo
- span = number [CN]
- Questo attributo, che deve essere un intero > 0, specifica il numero di colonne in un
raggruppamento di colonne. I valori implicano quanto segue:
- In assenza di un attributo span, ogni
COLGROUP definisce un raggruppamento di colonne contenente
un'unica colonna.
- Se l'attributo span è impostato a N > 0, l'elemento
COLGROUP corrente definisce un raggruppamento di colonne contenente
N colonne.
I programmi utente devono ignorare questo attributo se l'elemento
COLGROUP contiene uno o più elementi COL.
- width = multi-length [CN]
-
Questo attributo specifica un'ampiezza predefinita per ciascuna colonna nel raggruppamento
di colonne corrente. In aggiunta ai valori standard in pixel, percentuali e relativi, questo
attributo consente la forma speciale "0*" (zero asterisco), che significa che l'ampiezza di
ciascuna colonna nel raggruppamento dovrebbe essere la minima ampiezza necessaria a
contenere i dati nelle colonne. Questo implica che l'intero contenuto di una colonna deve
essere conosciuto prima che la sua larghezza possa essere correttamente calcolata. Gli
autori dovrebbero essere consapevoli che specificare "0*" impedirà ai programmi
utente di tipo visuale di riprodurre una tabella in modo incrementale.
Questo attributo è annullato per ciascuna colonna nel raggruppamento di
colonne, per la quale
width è specificato tramite un elemento COL.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni sulla
lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci)
-
align, char,
charoff, valign (allineamento
nella cella)
L'elemento
COLGROUP crea un raggruppamento di colonne esplicito. Il numero di colonne nel
raggruppamento di colonne può essere specificato in due modi, reciprocamente esclusivi:
- L'attributo span dell'elemento (valore predefinito 1) specifica
il numero di colonne nel raggruppamento.
- Ciascun elemento
COL all'interno di COLGROUP rappresenta una o più colonne
nel raggruppamento.
Il vantaggio di usare l'attributo span è che gli autori
possono raggruppare insieme le informazioni circa la larghezza delle colonne. Pertanto, se
una tabella contiene quaranta colonne, ciascuna delle quali ha una larghezza di 20 pixel, è
più facile scrivere:
<COLGROUP span="40" width="20">
</COLGROUP>
piuttosto che:
<COLGROUP>
<COL width="20">
<COL width="20">
...un totale di quaranta elementi COL...
</COLGROUP>
Quando è necessario distinguere una colonna (ad es., per informazioni sullo
stile, per specificarne l'ampiezza, ecc.) all'interno di un raggruppamento, gli autori devono
identificare quella colonna tramite un elemento COL. Pertanto, allo scopo di applicare informazioni di stile particolari all'ultima colonna
della precedente tabella, la si presceglie nel modo che segue:
<COLGROUP width="20">
<COL span="39">
<COL id="formattami-in-modo-particolare">
</COLGROUP>
L'attributo width dell'elemento
COLGROUP è ereditato da tutte le 40 colonne. Il primo elemento COL
si riferisce alle prime 39 colonne (non facendo loro nulla di speciale) mentre il secondo
assegna un valore id alla quarantesima colonna in modo che i fogli di stile possano fare
riferimento ad essa.
La tabella nell'esempio seguente contiene due raggruppamenti di colonne. Il primo
raggruppamento di colonne contiene 10 colonne ed il secondo contiene 5 colonne. L'ampiezza
predefinita di ciascuna colonna nel primo raggruppamento di colonne è 50 pixel. L'ampiezza
di ciascuna colonna nel secondo raggruppamento di colonne sarà la minima richiesta per
quella colonna.
<TABLE>
<COLGROUP span="10" width="50">
<COLGROUP span="5" width="0*">
<THEAD>
<TR><TD> ...
</TABLE>
L'elemento COL
Marcatore iniziale: obbligatorio, Marcatore finale:
proibito
Definizioni di attributo
- span = number [CN]
- Questo attributo, il cui valore deve essere un intero > 0, specifica il numero di
colonne "coperte" dall'elemento COL; l'elemento COL condivide i suoi attributi con tutte le
colonne che esso copre. Il valore predefinito per questo attributo è 1 (cioè
l'elemento
COL si riferisce ad una singola colonna). Se l'attributo
span è impostato a N > 1, l'elemento COL
corrente condivide i suoi attributi con le successive N-1 colonne.
- width = multi-length [CN]
- Questo attributo specifica un'ampiezza predefinita per ciascuna colonna coperta
dall'elemento
COL corrente. Esso ha il medesimo significato dell'attributo
width per l'elemento COLGROUP e lo annulla.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni
sulla lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci )
-
align, char,
charoff, valign (allineamento
nella cella)
L'elemento
COL consente agli autori di raggruppare insieme le specificazioni di attributo
per le colonne di una tabella. COL non raggruppa
le colonne da un punto di vista strutturale -- ciò è compito dell'elemento
COLGROUP. Gli elementi
COL sono vuoti e servono solo come supporto per
attributi. Essi possono apparire all'interno o all'esterno di un esplicito raggruppamento di colonne
(cioè dell'elemento COLGROUP).
Relativamente a COL, l'attributo
width si riferisce all'ampiezza di ciascuna colonna
nell'intervallo coperto dall'elemento.
Vi sono due modi per determinare il numero di colonne in una tabella (in ordine di
precedenza):
- Se l'elemento
TABLE contiene degli elementi COLGROUP o COL,
i programmi utente dovrebbero calcolare il numero di colonne sommando quanto segue:
- Per ciascun elemento
COL, prendere il valore del suo attributo
span (valore predefinito 1).
- Per ciascun elemento COLGROUP contenente almeno un elemento COL,
ignorare l'attributo
span dell'elemento
COLGROUP. Per ciascun elemento COL, eseguire il calcolo descritto al punto 1.
- Per ciascun elemento COLGROUP vuoto, prendere il valore del suo attributo
span (valore predefinito 1).
- Altrimenti, se l'elemento TABLE non contiene elementi
COLGROUP o COL, i programmi utente dovrebbero determinare il numero delle
colonne in base a ciò che è richiesto dalle righe. Il numero delle colonne
è uguale al numero di colonne richiesto dalla riga con il maggior numero di colonne,
comprendendo le celle che si estendono su più colonne. Per ciascuna riga
contenente un numero minore di colonne, la fine di quella riga dovrebbe essere riempita
con celle vuote. La "fine" di una riga dipende dalla direzionalità
della tabella.
È un errore se una tabella contiene elementi COLGROUP o COL
e dai due conteggi non risulta lo stesso numero di colonne.
Una volta che il programma utente ha calcolato il numero di colonne nella tabella,
esso può associarle in raggruppamenti di colonne.
Ad esempio, per ciascuna delle tabelle seguenti, i due metodi per il conteggio delle
colonne dovrebbero dare come risultato tre colonne. Le prime tre tabelle possono essere
riprodotte in modo incrementale.
<TABLE>
<COLGROUP span="3"></COLGROUP>
<TR><TD> ...
...righe...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
<COL span="2">
</COLGROUP>
<TR><TD> ...
...righe...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
</COLGROUP>
<COLGROUP span="2">
<TR><TD> ...
...righe...
</TABLE>
<TABLE>
<TR>
<TD><TD><TD>
</TR>
</TABLE>
Gli autori possono specificare la larghezza delle colonne in tre modi:
- Fisso
- Una specificazione fissa della larghezza è data in pixel (es.,
width="30"). Una specificazione fissa della larghezza consente la riproduzione
incrementale.
- Percentuale
- Una specificazione percentuale (es., width="20%")
è basata sulla percentuale di spazio orizzontale disponibile per la tabella (tra i
margini sinistro e destro correnti, inclusi gli oggetti fluttuanti). Si noti che questo spazio
non dipende dalla tabella medesima, e pertanto le specificazioni di tipo percentuale consentono
la riproduzione incrementale.
- Proporzionale
- Le specificazioni proporzionali (es., width="3*")
si riferiscono a porzioni dello spazio orizzontale richiesto da una tabella.
Se la larghezza della tabella è data come un valore fisso per mezzo dell'attributo
width dell'elemento TABLE, i programmi utente possono riprodurre la tabella in modo incrementale anche con
colonne proporzionali.
Tuttavia, se la tabella non ha una larghezza fissa, i programmi utente devono
ricevere tutti i dati della tabella prima di poter determinare lo spazio orizzontale
richiesto dalla tabella. Soltanto allora questo spazio può essere assegnato
a colonne proporzionali.
Se un autore non specifica informazioni sulla larghezza di una colonna, un programma utente
può non essere in grado di formattare incrementalmente la tabella, poiché esso
è costretto ad attendere l'arrivo dell'intera colonna di dati, al fine di poter assegnare una larghezza
appropriata.
Se le ampiezze di colonna si rivelano troppo esigue per i contenuti di una particolare cella
di tabella, i programmi utente possono decidere di far rifluire la tabella.
La tabella in questo esempio contiene sei colonne. La prima non appartiene ad un esplicito
raggruppamento di colonne. Le successive tre appartengono al primo esplicito raggruppamento
di colonne e le ultime due appartengono al secondo esplicito raggruppamento di colonne. Questa
tabella non può essere formattata in modo incrementale poiché essa contiene
specificazioni proporzionali di larghezza di colonna e nessun valore per l'attributo
width dell'elemento TABLE.
Una volta che il programma utente (visuale) ha ricevuto i dati della tabella, lo spazio
orizzontale disponibile sarà assegnato dal programma utente nel modo che segue:
in primo luogo assegnerà 30 pixel alle colonne uno e due. Successivamente, riserverà il
minimo spazio richiesto per la terza colonna. Infine lo spazio orizzontale residuo sarà suddiviso
in sei porzioni uguali (poiché 2* + 1* + 3* = 6 porzioni). La colonna quattro (2*) riceverà
due di queste porzioni, la colonna cinque (1*) ne riceverà una e la colonna sei (3*) ne riceverà
tre.
<TABLE>
<COLGROUP>
<COL width="30">
<COLGROUP>
<COL width="30">
<COL width="0*">
<COL width="2*">
<COLGROUP align="center">
<COL width="1*">
<COL width="3*" align="char" char=":">
<THEAD>
<TR><TD> ...
...righe...
</TABLE>
Abbiamo impostato il valore dell'attributo align nel terzo raggruppamento di colonne
a "center". Tutte le celle in ciascuna colonna di questo raggruppamento erediteranno questo
valore, ma possono sovrascriverlo. Infatti, il COL finale fa esattamente questo,
specificando che ogni cella nella colonna che esso governa sarà allineata in
corrispondenza del carattere ":".
Nella tabella seguente, le specificazioni di ampiezza delle colonne consentono
al programma utente di formattare la tabella incrementalmente:
<TABLE width="200">
<COLGROUP span="10" width="15">
<COLGROUP width="*">
<COL id="penultima-colonna">
<COL id="ultima-colonna">
<THEAD>
<TR><TD> ...
...righe...
</TABLE>
Le prime dieci colonne saranno larghe 15 pixel ciascuna. Le ultime due colonne riceveranno
ognuna una metà dei 50 pixel rimanenti. Si noti che l'elemento COL
appare soltanto perché un valore
id possa essere specificato per le utlime due colonne.
Nota. Benché l'attributo
width per l'elemento TABLE non sia disapprovato,
gli autori sono incoraggiati ad usare i fogli di stile per specificare le larghezze
in una tabella.
Marcatore iniziale: obbligatorio, Marcatore finale:
facoltativo
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni
sulla lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci )
- bgcolor (colore di sfondo)
-
align, char,
charoff, valign (allineamento
nella cella)
L'elemento
TR funge da contenitore per una riga di celle in una tabella. Il marcatore
finale può essere omesso.
Questa tabella esemplificativa contiene tre righe, iniziata ciascuna dall'elemento TR:
<TABLE summary="Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR> ...Una riga d'intestazione...
<TR> ...Prima riga di dati...
<TR> ...Seconda riga di dati...
...il resto della tabella...
</TABLE>
<!ELEMENT (TH|TD) - O (%flow;)* -- cella d'intestazione in una tabella, cella di dati in una tabella -->
<!-- Nelle tabelle comuni l'uso di scope è più semplice dell'uso dell'attributo headers -->
<!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH è per intestazioni, TD per dati, ma per celle che fungono da entrambi i tipi usate TD -->
<!ATTLIST (TH|TD) -- cella d'intestazione o di dati --
%attrs; -- %coreattrs, %i18n, %events --
abbr %Text; #IMPLIED -- abbreviazione per cella d'intestazione --
axis CDATA #IMPLIED -- elenco separato da virgole di intestazioni correlate --
headers IDREFS #IMPLIED -- elenco di id per celle d'intestazione --
scope %Scope; #IMPLIED -- àmbito coperto da celle d'intestazione --
rowspan NUMBER 1 -- numero di righe coperte da una cella --
colspan NUMBER 1 -- numero di colonne coperte da una cella --
%cellhalign; -- allineamento orizzontale nelle celle --
%cellvalign; -- allineamento verticale nelle celle --
>
Marcatore iniziale: obbligatorio, marcatore finale:
facoltativo
Definizioni di attributo
- headers = idrefs [CS]
- Questo attributo specifica l'elenco di celle d'intestazione che forniscono informazioni
d'intestazione per la cella di dati corrente. Il valore di questo attributo è un elenco
di nomi di celle separato da spazi; tali celle devono essere denominate tramite l'impostazione
del loro attributo id.
Gli autori usano generalmente l'attributo headers per aiutare i programmi utente non visuali
a riprodurre le informazioni di intestazione relative alle celle di dati (es., le informazioni di intestazione
sono pronunciate prima dei dati nella cella), ma l'attributo può anche essere usato
congiuntamente ai fogli di stile. Si veda anche l'attributo scope.
- scope =
scope-name [CI]
- Questo attributo specifica l'insieme di celle di dati per le quali la cella d'intestazione
corrente fornisce informazioni d'intestazione. Questo attributo può essere usato
al posto dell'attributo
headers, particolarmente nel caso di tabelle semplici. Quando specificato, questo
attributo deve avere uno dei seguenti valori:
- row: la cella corrente fornisce informazioni di intestazione per il resto
della riga che la contiene (si veda anche la sezione sulla direzionalità delle tabelle).
- col: la cella corrente fornisce informazioni di intestazione per il resto
della colonna che la contiene.
- rowgroup: la cella d'intestazione fornisce informazioni di intestazione
per il resto del raggruppamento di righe che la contiene.
- colgroup: la cella d'intestazione fornisce informazioni di intestazione
per il resto del raggruppamento di colonne che la contiene.
- abbr = text [CS]
- Questo attributo dovrebbe essere usato per fornire una forma abbreviata del
contenuto della cella, e può essere riprodotto dai programmi utente, quando
appropriato, in luogo del contenuto della cella. I nomi abbreviati dovrebbero essere
brevi affinché i programmi utente possano riprodurli ripetutamente. Per
esempio i sintetizzatori vocali possono riprodurre le intestazioni abbreviate che si
riferiscono ad una cella particolare prima di riprodurre il contenuto di quella cella.
- axis = cdata [CI]
- Questo attributo può essere usato per inserire una cella all'interno di categorie
concettuali, che possono essere considerate per formare degli assi in uno spazio ad n-dimensioni.
I programmi utente possono consentire agli utenti di accedere a queste categorie (es., l'utente
può richiedere al programma utente tutte le celle che appartengono ad una certa
categoria, il programma utente può presentare una tabella sotto forma di sommario, ecc.).
Per maggiori informazioni si consulti la sezione su come categorizzare le celle.
Il valore di questo attributo è un elenco separato da virgole di nomi di categorie.
- rowspan = number [CN]
- Questo attributo specifica il numero di righe su cui si estende la cella corrente. Il valore predefinito
di questo attributo è uno ("1"). Il valore zero ("0") indica che la cella si estende su tutte le righe,
a partire dalla riga corrente fino all'ultima riga della sezione di tabella (THEAD,
TBODY o TFOOT) in cui la cella è definita.
- colspan = number [CN]
- Questo attributo specifica il numero di colonne su cui si estende la cella corrente. Il valore
predefinito di questo attributo è uno ("1"). Il valore zero ("0") indica che la cella si estende
su tutte le colonne, a partire dalla colonna corrente fino all'ultima colonna del raggruppamento di
colonne (COLGROUP) in cui la cella è definita.
- nowrap [CI]
- Disapprovato.
Quando presente, questo attributo booleano dice ai programmi utente di tipo visuale di disabilitare il ritorno
a capo automatico del testo per questa cella. Bisognerebbe adoperare piuttosto
i fogli di stile, in luogo di questo attributo,
allo scopo di ottenere effetti di ritorno a capo. Nota. Se usato in modo incauto, questo attributo
può generare celle eccessivamente larghe.
- width = length [CN]
- Disapprovato.
Questo attributo fornisce ai programmi utente una larghezza di cella raccomandata.
- height = length [CN]
- Disapprovato.
Questo attributo fornisce ai programmi utente un'altezza di cella raccomandata.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
-
lang (informazioni sulla
lingua), dir (direzione
del testo)
-
title (titolo dell'elemento)
- style (informazioni
sullo stile in riga )
- onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (eventi intrinseci )
- bgcolor (colore di sfondo)
-
align, char,
charoff, valign (allineamento
nella cella)
Le celle in una tabella possono contenere due tipi di informazioni: informazioni di
intestazione e dati.
Questa distinzione rende possibile ai programmi utente di riprodurre le celle di intestazione
e di dati in modo distinto, anche in assenza di fogli di stile. Ad esempio, i programmi utente
di tipo visuale possono presentare il testo nelle celle d'intestazione con un carattere grassetto.
I sintetizzatori vocali possono riprodurre le informazioni di intestazione con una distinta
inflessione della voce.
L'elemento
TH definisce una cella che contiene informazioni di intestazione. I programmi
utente dispongono di due frammenti di informazioni di intestazione: il contenuto dell'elemento
TH
e il valore dell'attributo
abbr. I programmi utente possono riprodurre sia il
contenuto della cella sia il valore dell'attributo abbr. Per i media visuali, la seconda
soluzione può essere appropriata quando lo spazio è insufficiente per
riprodurre il contenuto completo della cella. Per i media non visuali, abbr può essere usato come
un'abbreviazione per le intestazioni della tabella, quando queste sono riprodotte insieme con
i contenuti delle celle alle quali si applicano.
Anche gli attributi
headers e scope consentono agli autori di aiutare i programmi utente
non visuali ad elaborare le informazioni di intestazione. Per informazioni ed esempi, si consulti
la sezione su come etichettare le celle per i programmi utente
non visuali.
L'elemento
TD definisce una cella che contiene dati.
Le celle possono essere vuote (cioè non contenere dati).
Ad esempio, la seguente tabella contiene quattro colonne di dati, ciascuna
intestata da una descrizione di colonna.
<TABLE summary="Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR>
<TH>Nome</TH>
<TH>Tazze</TH>
<TH>Tipo di caffè</TH>
<TH>Zucchero?</TH>
<TR>
<TD>T. Verdi</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>R. Rossi</TD>
<TD>5</TD>
<TD>Decaffeinato</TD>
<TD>Sì</TD>
</TABLE>
Un programma utente che riproduce su un dispositivo telescrivente potrebbe visualizzare ciò
nel modo seguente:
Nome Tazze Tipo di caffè Zucchero?
T. Verdi 10 Espresso No
R. Rossi 5 Decaffeinato Sì
Le celle possono estendersi su più righe o colonne. Il numero di righe o colonne
coperte da una cella è impostato per mezzo degli attributi rowspan e
colspan degli elementi TH e TD.
In questa definizione di tabella, si specifica che la cella nella riga quattro, colonna due
dovrebbe estendersi su un totale di tre colonne, includendo la colonna corrente.
<TABLE border="1">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR><TH>Nome<TH>Tazze<TH>Tipo di caffè<TH>Zucchero?
<TR><TD>T. Verdi<TD>10<TD>Espresso<TD>No
<TR><TD>R. Rossi<TD>5<TD>Decaffeinato<TD>Sì
<TR><TD>A. Soriano<TD colspan="3"><em>Non disponibile</em>
</TABLE>
Questa tabella potrebbe essere riprodotta da un programma utente visuale su un dispositivo telescrivente
nel modo che segue:
Tazze di caffè consumate da ciascun senatore
------------------------------------------
| Nome |Tazze|Tipo di caffè|Zucchero?|
------------------------------------------
|T. Verdi |10 |Espresso |No |
------------------------------------------
|R. Rossi |5 |Decaffeinato |Sì |
------------------------------------------
|A. Soriano|Non disponibile |
------------------------------------------
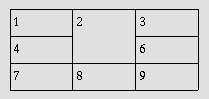
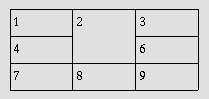
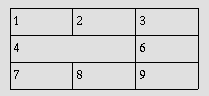
L'esempio successivo illustra (con l'aiuto di bordi di tabella) come le
definizioni di cella che si estendono su più di una riga o di una colonna
influenzano la definizione delle celle successive. Si consideri la seguente
definizione di tabella:
<TABLE border="1">
<TR><TD>1 <TD rowspan="2">2 <TD>3
<TR><TD>4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
Dal momento che la cella "2" copre la prima e la seconda riga, la definizione della
seconda riga dovrà tenere conto di ciò. Pertanto, il secondo TD nella riga due definisce in realtà la terza
cella della riga. Da un punto di vista visuale, la tabella potrebbe essere riprodotta su un dispositivo
telescrivente come:
-------------
| 1 | 2 | 3 |
----| |----
| 4 | | 6 |
----|---|----
| 7 | 8 | 9 |
-------------
mentre un programma utente di tipo grafico potrebbe riprodurla così:

Si noti che se il TD che definisce la cella "6" fosse stato omesso, una cella
supplementare sarebbe stata aggiunta dal programma utente per completare la
riga.
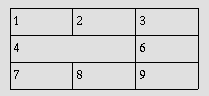
In modo analogo, nella seguente definizione di tabella:
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD colspan="2">4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
la cella "4" si estende su due colonne, così il secondo TD nella riga definisce in realtà la
terza cella ("6"):
-------------
| 1 | 2 | 3 |
--------|----
| 4 | 6 |
--------|----
| 7 | 8 | 9 |
-------------
Un programma utente di tipo grafico potrebbe riprodurre questo come:

Definire celle che si sovrappongono è un errore. I programmi utente non
trattano questo errore in modo uniforme (es., la riproduzione può differire).
Il seguente esempio illegale illustra come si potrebbero creare celle che si
sovrappongono. In questa tabella, la cella "5" si estende su due righe e la cella "7"
si estende su due colonne, così c'è una sovrapposizione nella
cella tra "7" e "9":
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan="2">5 <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
Nota. Le sezioni seguenti descrivono gli attributi di tabelle HTML
che riguardano la formattazione visuale. Quando queste specifiche furono pubblicate la prima
volta nel 1997, [CSS1] non offriva meccanismi per controllare tutti gli aspetti della
formattazione visuale di tabelle. Da allora, [CSS2] ha aggiunto proprietà
che consentono la formattazione visuale di tabelle.
HTML 4 include meccanismi per controllare:
I seguenti attributi influenzano la cornice esterna e i filetti interni di una tabella.
Definizioni di attributo
- frame =
void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Questo attributo specifica quali lati della cornice che circonda una tabella
saranno visibili. Valori possibili:
- void: nessun lato. Questo è il valore predefinito.
- above: solo il lato superiore.
- below: solo il lato inferiore.
- hsides: solo i lati superiore ed inferiore.
- vsides: solo i lati destro e sinistro.
- lhs: solo il lato sinistro.
- rhs: solo il lato destro.
- box: tutti e quattro i lati.
- border: tutti e quattro i lati.
- rules =
none|groups|rows|cols|all
[CI]
- Questo attributo specifica quali filetti separatori appariranno tra le celle all'interno
di una tabella. La riproduzione dei filetti dipende dal programma utente. Valori possibili:
- none: nessun filetto. Questo è il valore predefinito.
- groups: i filetti appariranno unicamente tra i raggruppamenti di righe
(si vedano THEAD,
TFOOT e TBODY) ed i raggruppamenti di colonne (si vedano
COLGROUP e COL).
- rows: i filetti appariranno unicamente tra le righe.
- cols: i filetti appariranno unicamente tra le colonne.
- all: i filetti appariranno tra tutte le righe e tutte le colonne.
- border = pixels [CN]
- Questo attributo specifica la larghezza (solo in pixel) della cornice intorno ad una tabella
(si veda la nota sotto per maggiori informazioni circa questo attributo).
Per aiutare a distinguere le celle di una tabella, è possibile impostare l'attributo
border dell'elemento TABLE. Consideriamo uno degli esempi
precedenti:
<TABLE border="1"
summary="Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR>
<TH>Nome</TH>
<TH>Tazze</TH>
<TH>Tipo di caffè</TH>
<TH>Zucchero?</TH>
<TR>
<TD>T. Verdi</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>R. Rossi</TD>
<TD>5</TD>
<TD>Decaffeinato</TD>
<TD>Sì</TD>
</TABLE>
Nell'esempio seguente, il programma utente dovrebbe mostrare bordi spessi
cinque pixel sui lati sinistro e destro della tabella, con filetti tracciati tra ciascuna
colonna.
<TABLE border="5" frame="vsides" rules="cols">
<TR> <TD>1 <TD>2 <TD>3
<TR> <TD>4 <TD>5 <TD>6
<TR> <TD>7 <TD>8 <TD>9
</TABLE>
Le seguenti impostazioni dovrebbero essere osservate dai programmi utente per
conservare la compatibilità all'indietro.
- Impostare border="0" implica frame="void" e, a meno che
non sia specificato diversamente, rules="none".
- Altri valori di
border implicano
frame="border" e, a meno che non sia specificato diversamente,
rules="all".
- Il valore "border" nel marcatore iniziale dell'elemento TABLE dovrebbe essere interpretato
come il valore dell'attributo frame. Esso implica
rules="all" ed un certo valore predefinito (non zero) per l'attributo
border.
Ad esempio, le seguenti definizioni sono equivalenti:
<TABLE border="2">
<TABLE border="2" frame="border" rules="all">
come lo sono le seguenti:
<TABLE border>
<TABLE frame="border" rules="all">
Nota. L'attributo border definisce anche il comportamento del
bordo per gli elementi OBJECT e IMG, ma con tali elementi assume valori differenti.
I seguenti attributi possono essere impostati per differenti elementi di una tabella
(si vedano le loro definizioni).
<!-- attributi per l'allineamento orizzontale dei contenuti di cella -->
<!ENTITY % cellhalign
"align (left|center|right|justify|char) #IMPLIED
char %Character; #IMPLIED -- carattere di allineamento, es.: char=':' --
charoff %Length; #IMPLIED -- decentramento per il carattere di allineamento --"
>
<!-- attributo per l'allineamento verticale dei contenuti di cella -->
<!ENTITY % cellvalign
"valign (top|middle|bottom|baseline) #IMPLIED"
>
Definizioni di attributo
- align =
left|center|right|justify|char
[CI]
- Questo attributo specifica l'allineamento dei dati e la giustificazione del testo
in una cella. Valori possibili:
- left: Dati senza rientri a sinistra/Testo giustificato a sinistra. Questo è il valore
predefinito per i dati di una tabella.
- center: Dati centrati/Testo giustificato al centro. Questo è il valore predefinito
per le intestazioni di una tabella.
- right: Dati senza rientri a destra/Testo giustificato a destra.
- justify: Testo con doppia giustificazione.
- char: Allinea il testo intorno ad uno specifico carattere. Se un programma
utente non supporta l'allineamento al carattere, il comportamento in presenza di questo valore
rimane non specificato.
- valign =
top|middle|bottom|baseline
[CI]
- Questo attributo specifica la posizione verticale dei dati all'interno di una cella.
Valori possibili:
- top: i dati fluiscono verso la sommità della cella.
- middle: i dati sono centrati verticalmente all'interno della cella. Questo è
il valore predefinito.
- bottom: i dati fluiscono verso il fondo della cella.
- baseline: tutte le celle nella stessa riga, che abbiano l'attributo
valign impostato a questo valore, dovrebbero avere i loro dati testuali posizionati in modo che la
prima riga di testo capiti su una linea di base comune a tutte le celle nella riga. Questo vincolo non si
applica alle successive righe di testo in queste celle.
- char = character [CN]
- Questo attributo specifica un singolo carattere all'interno di un frammento di testo,
che funge da asse per l'allineamento. Il valore predefinito per questo attributo è il
carattere separatore decimale per la lingua corrente, come impostata dall'attributo lang
(es.: il punto (".") in inglese e la virgola (",") in francese). I programmi utente non sono
obbligati a supportare questo attributo.
- charoff = length [CN]
- Quando presente, questo attributo specifica il decentramento della prima occorrenza del
carattere di allineamento su ciascuna riga. Se una riga non include il carattere di allineamento,
essa dovrebbe essere spostata orizzontalmente alla fine della posizione di allineamento.
Quando
charoff è usato per impostare il decentramento di un carattere di
allineamento, la direzione del decentramento è determinata dalla direzione corrente
del testo (determinata dall'attributo dir).
Nei testi da-sinistra-a-destra (l'impostazione predefinita), il decentramento è dal
margine sinistro. Nei testi da-destra-a-sinistra, il decentramento è dal margine destro.
I programmi utente non sono obbligati a supportare questo attributo.
La tabella in questo esempio allinea una riga di valori monetari in corrispondenza del punto decimale.
Impostiamo esplicitamente il carattere di allineamento a ".".
<TABLE border="1">
<COLGROUP>
<COL><COL align="char" char=".">
<THEAD>
<TR><TH>Verdura<TH>Costo al chilo
<TBODY>
<TR><TD>Lattuga<TD>$1
<TR><TD>Carote d'argento<TD>$10.50
<TR><TD>Rape d'oro<TD>$100.30
</TABLE>
La tabella formattata può assomigliare alla seguente:
---------------------------------
| Verdura |Costo al chilo|
|----------------|--------------|
|Lattuga | $1 |
|----------------|--------------|
|Carote d'argento| $10.50|
|----------------|--------------|
|Rape d'oro | $100.30|
---------------------------------
Quando il contenuto di una celle presenta più di un'istanza del carattere
di allineamento specificato da char ed i contenuti vanno a capo, il comportamento del
programma utente è indefinito. Gli autori dovrebbero perciò essere
accorti nel loro uso di char.
Nota. I programmi utente visuali riproducono tipicamente gli
elementi TH centrati
orizzontalmente e verticalmente all'interno della cella e con un carattere grassetto.
L'allineamento dei contenuti di cella può essere sia specificato cella per cella sia ereditato
dagli elementi che racchiudono [la cella], quali la riga, la colonna o la stessa tabella.
L'ordine di precedenza (dal più alto al più basso) per gli attributi
align, char e
charoff è il seguente:
- Un attributo di allineamento impostato su un elemento interno ai dati della cella (es.: P).
- Un attributo di allineamento impostato su una cella (TH e TD).
- Un attributo di allineamento impostato su un elemento di raggruppamento delle colonne (COL e
COLGROUP). Quando una cella fa parte di un intervallo multi-colonna, la
proprietà di allineamento è ereditata dalla definizione della cella all'inizio
dell'intervallo.
- Un attributo di allineamento impostato su un elemento di riga o di raggruppamento di righe
(TR,
THEAD, TFOOT e
TBODY). Quando una cella fa parte di un intervallo
multi-riga, la proprietà di allineamento è ereditata dalla definizione della cella
all'inizio dell'intervallo.
- Un attributo di allineamento impostato sulla tabella (TABLE).
- Il valore di allineamento predefinito.
L'ordine di precedenza (dal più alto al più basso) per l'attributo valign
(come pure per gli altri attributi ereditati lang, dir e
style) è il seguente:
- Un attributo impostato su un elemento interno ai dati della cella (es.: P).
- Un attributo impostato su una cella (TH e TD).
- Un attributo impostato su un elemento di riga o di raggruppamento di righe (TR,
THEAD, TFOOT e
TBODY). Quando una cella fa parte di un intervallo
multi-riga, la proprietà di allineamento è ereditata dalla definizione della cella
all'inizio dell'intervallo.
- Un attributo impostato su un elemento di raggruppamento delle colonne (COL and
COLGROUP). Quando una cella fa parte di un intervallo multi-colonna, la
proprietà di allineamento è ereditata dalla definizione della cella all'inizio
dell'intervallo.
- Un attributo impostato sulla tabella (TABLE).
- Il valore di attributo predefinito.
Dunque, durante la riproduzione delle celle, l'allineamento orizzontale è
determinato di preferenza dalle colonne piuttosto che dalle righe, mentre, per quanto
riguarda l'allineamento verticale, la preferenza è data alle righe piuttosto che alle colonne.
L'allineamento predefinito per le celle dipende dal programma utente. Tuttavia i programmi
utente dovrebbero sostituire l'attributo predefinito in ragione della direzionalità corrente
(cioè, non "left" in tutti i casi).
I programmi utente che non supportano il valore "justify" dell'attributo
align dovrebbero usare al suo posto il valore della direzionalità ereditata.
Nota. Si noti che una cella può ereditare un
attributo non dal suo progenitore ma dalla prima cella in un intervallo. Questa è un'eccezione
alle regole generali sull'ereditarietà degli attributi.
Definizioni di attributo
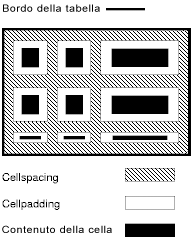
- cellspacing = length [CN]
- Questo attributo specifica quanto spazio il programma utente deve lasciare
tra il lato sinistro della tabella ed il lato sinistro della colonna più a sinistra, tra la
sommità della tabella ed il lato superiore della riga più in alto, e così
via per i lati destro e inferiore della tabella. L'attributo specifica anche la quantità di spazio
da lasciare tra le celle.
- cellpadding = length [CN]
- Questo attributo specifica la quantità di spazio tra il bordo della cella ed il suo
contenuto. Se il valore di questo attributo è una lunghezza espressa in pixel, tutti e quattro
i margini dovrebbero essere a questa distanza dal contenuto. Se il valore dell'attributo è una
lunghezza percentuale, i margini superiore e inferiore dovrebbero essere egualmente distanziati
dal contenuto in base a una percentuale dello spazio verticale disponibile, mentre i margini sinistro
e destro dovrebbero essere egualmente distanziati dal contenuto in base ad una percentuale
dello spazio orizzontale disponibile.
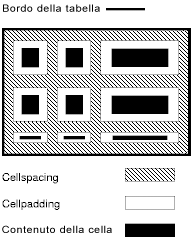
Questi due attributi controllano la spaziatura tra le celle e all'interno delle celle. L'illustrazione
seguente spiega a cosa si riferisce ciascuno di essi:

Nell'esempio seguente, l'attributo cellspacing specifica che le celle dovrebbero
essere distanziate l'una dall'altra e dalla cornice della tabella di venti pixel. L'attributo
cellpadding specifica che il margine superiore della cella ed il margine
inferiore della cella saranno separati dal contenuto della cella ciascuno del 10% dello spazio verticale
disponibile (essendo il totale il 20%). Analogamente il margine sinistro della cella ed il margine
destro della cella saranno separati dal contenuto della cella ciascuno del 10% dello spazio
orizzontale disponibile (essendo il totale il 20%).
<TABLE cellspacing="20" cellpadding="20%">
<TR> <TD>Dati1 <TD>Dati2 <TD>Dati3
</TABLE>
Se una tabella o una data colonna hanno una larghezza fissa,
cellspacing e cellpadding possono richiedere
più spazio di quello assegnato. In caso di conflitto, i programmi utente possono dare la
precedenza a questi attributi sull'attributo
width, ma non sono obbligati a farlo.
I programmi utente non visuali, quali i sintetizzatori vocali e i dispositivi basati sul Braille,
possono utilizzare i seguenti attributi degli elementi TD e TH, per riprodurre le celle di tabella in modo più intuitivo:
- Per una data cella di dati, l'attributo headers elenca quali celle forniscono
informazioni di intestazione pertinenti. A tal fine, ogni cella di intestazione deve essere
denominata usando l'attributo id. Si noti che non è sempre possibile suddividere in modo chiaro
le celle in intestazioni o in dati. Per simili celle si dovrebbe usare l'elemento TD insieme
con gli attributi
id o scope, quando appropriato.
- Per una data cella d'intestazione,
l'attributo
scope comunica al programma utente le celle di dati per le quali questa
intestazione fornisce informazioni. Gli autori dovrebbero scegliere di usare questo
attributo invece di
headers, a seconda di quale sia più conveniente; i due attributi svolgono
la medesima funzione. L'attributo headers è necessario in generale quando
le intestazioni sono posizionate irregolarmente rispetto ai dati ai quali si riferiscono.
- L'attributo abbr specifica un'intestazione abbreviata per le celle
d'intestazione, così che i programmi utente possano riprodurre le informazioni
d'intestazione più rapidamente.
Nell'esempio seguente, assegniamo informazioni di intestazione alle celle impostando
l'attributo
headers. Ogni cella nella medesima colonna si riferisce alla stessa cella d'intestazione
(tramite l'attributo id).
<TABLE border="1"
summary="Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR>
<TH id="t1">Nome</TH>
<TH id="t2">Tazze</TH>
<TH id="t3" abbr="Tipo">Tipo di caffè</TH>
<TH id="t4">Zucchero?</TH>
<TR>
<TD headers="t1">T. Verdi</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Espresso</TD>
<TD headers="t4">No</TD>
<TR>
<TD headers="t1">R. Rossi</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Decaffeinato</TD>
<TD headers="t4">Sì</TD>
</TABLE>
Un sintetizzatore vocale potrebbe riprodurre questa tabella nel modo seguente:
Caption: Tazze di caffè consumate da ciascun senatore
Summary: Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.
Nome: T. Verdi, Tazze: 10, Tipo: Espresso, Zucchero: No
Nome: R. Rossi, Tazze: 5, Tipo: Decaffeinato, Zucchero: Sì
Si noti come l'intestazione "Tipo di caffè" sia abbreviata in "Tipo" usando
l'attributo abbr.
Ecco ora il medesimo esempio, con la sostituzione dell'attributo scope al posto dell'attributo
headers. Si noti il valore "col" per l'attributo scope,
che significa "tutte le celle nella colonna corrente":
<TABLE border="1"
summary="Questa tabella riporta schematicamente il numero
di tazze di caffè consumate da ciascun senatore,
il tipo di caffè (decaffeinato o normale) e se
preso con lo zucchero.">
<CAPTION>Tazze di caffè consumate da ciascun senatore</CAPTION>
<TR>
<TH scope="col">Nome</TH>
<TH scope="col">Tazze</TH>
<TH scope="col" abbr="Tipo">Tipo di caffè</TH>
<TH scope="col">Zucchero?</TH>
<TR>
<TD>T. Verdi</TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD>
<TR>
<TD>R. Rossi</TD>
<TD>5</TD>
<TD>Decaffeinato</TD>
<TD>Sì</TD>
</TABLE>
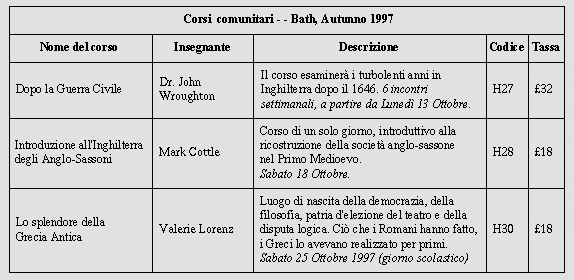
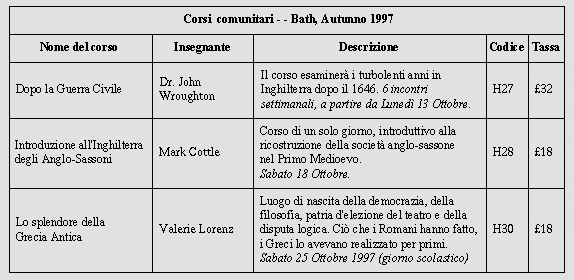
Ecco un esempio un po' più complesso, che illustra altri valori
dell'attributo
scope:
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Corsi di storia offerti nella comunità di
Bath, organizzati per nome del corso, insegnante,
sommario, codice e tassa d'iscrizione">
<TR>
<TH colspan="5" scope="colgroup">Corsi comunitari -- Bath, Autunno 1997</TH>
</TR>
<TR>
<TH scope="col" abbr="Nome">Nome del corso</TH>
<TH scope="col" abbr="Prof">Insegnante</TH>
<TH scope="col">Descrizione</TH>
<TH scope="col">Codice</TH>
<TH scope="col">Tassa</TH>
</TR>
<TR>
<TD scope="row">Dopo la Guerra Civile</TD>
<TD>Dr. John Wroughton</TD>
<TD>
Il corso esaminerà i turbolenti anni in Inghilterra dopo
il 1646. <EM>6 incontri settimanali, a partire da Lunedì
13 Ottobre.</EM>
</TD>
<TD>H27</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Introduzione all'Inghilterra degli Anglo-Sassoni</TD>
<TD>Mark Cottle</TD>
<TD>
Corso di un solo giorno, introduttivo alla
ricostruzione della società anglo-sassone
nel Primo Medioevo. <EM>Sabato 18 Ottobre.</EM>
</TD>
<TD>H28</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Lo splendore della Grecia Antica</TD>
<TD>Valerie Lorenz</TD>
<TD>
Luogo di nascita della democrazia, della filosofia, patria d'elezione del
teatro e della disputa logica. Ciò che i Romani hanno fatto, i
Greci lo avevano realizzato per primi. <EM>Sabato 25 Ottobre 1997
(giorno scolastico)</EM>
</TD>
<TD>H30</TD>
<TD>£18</TD>
</TR>
</TABLE>
Un programma utente di tipo grafico potrebbe riprodurre ciò come:

Si noti l'uso dell'attributo scope insieme con il valore "row". Benché la prima
cella in ogni riga contenga dati e non informazioni d'intestazione, l'attributo scope
fa sì che la cella di dati si comporti come una cella d'intestazione per la riga.
Ciò permette ai sintetizzatori vocali di fornire su richiesta il nome del corso
pertinente o di enunciarlo prima del contenuto di ciascuna cella.
Gli utenti che scorrono una tabella con un programma utente di tipo vocale
possono desiderare di ascoltare un chiarimento relativo ai contenuti di una cella,
in aggiunta ai contenuti stessi. Un modo in cui il programma utente potrebbe fornire
una delucidazione è enunciando le informazioni di intestazione associate,
prima di dichiarare il contenuto della cella di dati (si veda la sezione su come associare informazioni di intestazione alle celle di dati).
Gli utenti potrebbero anche volere informazioni su più di una cella, nel qual
caso le informazioni di intestazione fornite al livello della cella (tramite
headers, scope e abbr) possono non fornire un contesto
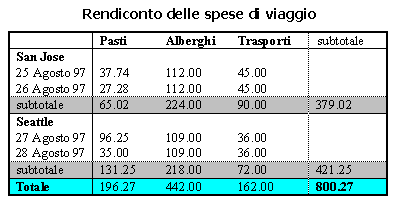
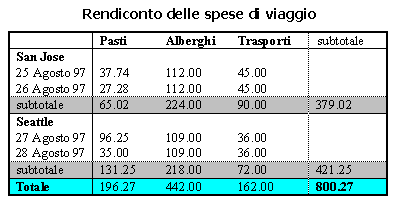
adeguato. Si consideri la tabella seguente, che classifica le spese per pasti, alberghi e
trasporti in due luoghi differenti (San Jose e Seattle) per più giorni:

Gli utenti potrebbero voler estrarre informazioni dalla tabella nella forma di interrogazioni:
- "Quanto ho speso per tutti i miei pasti?"
- "Quanto ho speso per i pasti il 25 Agosto?"
- "Quanto ho speso complessivamente a San Jose?"
Ogni interrogazione implica un calcolo da parte del programma utente, che
può coinvolgere zero o più celle. Allo scopo di determinare, ad
esempio, il costo dei pasti del 25 Agosto, il programma utente deve conoscere
quali celle della tabella sono correlate a "Pasti" (tutte quelle che lo sono) e quali
a "Date" (nel caso particolare, il 25 Agosto), e deve trovare l'intersezione tra i
due insiemi.
Per soddisfare questo tipo di interrogazione, il modello di tabella in HTML 4
consente agli autori di inserire intestazioni e dati delle celle all'interno di categorie.
Ad esempio, un autore potrebbe raggruppare le celle di intestazione "San Jose" e
"Seattle" nella categoria "Località", le intestazioni "Pasti", "Alberghi" e
"Trasporti" nella categoria "Spese", e i quattro giorni nella categoria "Data". Le
tre domande precedenti assumerebbero allora i seguenti significati:
- "Quanto ho speso per tutti i miei pasti?" significa "Quali sono tutte le celle
di dati nella categoria 'Spese=Pasti'?"
- "Quanto ho speso per i pasti il 25 Agosto?" significa "Quali sono tutte le celle
di dati nelle categorie 'Spese=Pasti' e 'Data=25 Agosto 1997'?"
- "Quanto ho speso complessivamente a San Jose?" significa "Quali sono tutte
le celle di dati nelle categorie 'Spese=Pasti, Alberghi, Trasporti' e 'Località=San Jose'?"
Gli autori possono categorizzare una cella di intestazione o di dati, impostando
l'attributo axis
per la cella. Ad esempio, nella tabella delle spese di viaggio, la cella contenente l'informazione "San
Jose" potrebbe essere inserita nella categoria "Località" in questo modo:
<TH id="a6" axis="località">San Jose</TH>
Qualsiasi cella contenente informazioni correlate con "San Jose" dovrebbe riferirsi
a questa cella d'intestazione tramite gli attributi
headers o scope. Pertanto, le spese per i pasti
del 25 Agosto 1997 dovrebbero essere marcate in modo da richiamare l'attributo id
(il cui valore qui è "a6") della cella d'intestazione "San Jose":
<TD headers="a6">37.74</TD>
Ogni attributo
headers fornisce un elenco di riferimenti id. Gli autori possono pertanto
categorizzare una data cella in un qualsiasi numero di modi (o con un qualsiasi numero di
"intestazioni", da cui il nome).
Di seguito la tabella con le spese di viaggio, marcata con informazioni categoriali:
<TABLE border="1"
summary="Questa tabella riporta le spese di viaggio
sostenute durante i soggiorni di Agosto a
San Jose e Seattle">
<CAPTION>
Rendiconto delle spese di viaggio
</CAPTION>
<TR>
<TH></TH>
<TH id="a2" axis="spese">Pasti</TH>
<TH id="a3" axis="spese">Alberghi</TH>
<TH id="a4" axis="spese">Trasporti</TH>
<TD>subtotale</TD>
</TR>
<TR>
<TH id="a6" axis="località">San Jose</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a7" axis="data">25 Agosto 97</TD>
<TD headers="a6 a7 a2">37.74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a8" axis="data">26 Agosto 97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>subtotale</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="a10" axis="località">Seattle</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a11" axis="data">27 Agosto 97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a12" axis="data">28 Agosto 97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>subtotale</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Totale</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Si noti che usando un simile codice di marcatura per la tabella, si consente tra l'altro ai
programmi utente di evitare di confondere l'utente con informazioni indesiderate. Ad esempio,
se un sintetizzatore dovesse enunciare tutti gli importi nella colonna "Pasti" di questa tabella,
in risposta all'interrogazione "Quali sono state tutte le mie spese per i pasti?", un utente non
sarebbe in grado di distinguere le spese di un giorno dal subtotale e dal totale. Categorizzando
attentamente i dati di una cella, gli autori consentono ai programmi utente di fare importanti
distinzioni semantiche all'atto della riproduzione.
Naturalmente non c'è limite a come gli autori possono categorizzare le
informazioni in una tabella. Nella tabella delle spese di viaggio, per esempio, potremmo
aggiungere le categorie supplementari "subtotale" e "totale".
Queste specifiche non impongono ai programmi utente di trattare le informazioni
fornite dall'attributo axis, né rilasciano raccomandazioni circa il modo in cui
i programmi utente possono presentare agli utenti le informazioni di
axis o su come gli utenti possono interrogare il
programma utente circa queste informazioni.
Tuttavia, i programmi utente, in particolare i sintetizzatori vocali,
possono voler estrarre le informazioni comuni da più celle che costituiscono il risultato
di un'interrogazione. Ad esempio, se l'utente chiede "Quanto ho speso a San Jose per i pasti?",
il programma utente determinerebbe innanzitutto le celle in questione (25 Agosto 97: 37.74,
26 Agosto 97: 27.28), poi riprodurrebbe queste informazioni. Un programma utente di tipo
vocale potrebbe leggere queste informazioni così:
Località: San Jose. Data: 25 Agosto 97. Spese, Pasti: 37.74
Località: San Jose. Data: 26 Agosto 97. Spese, Pasti: 27.28
o, più compattamente:
San Jose, 25 Agosto 97, Pasti: 37.74
San Jose, 26 Agosto 97, Pasti: 27.28
Una riproduzione ancora più economica estrarrebbe le informazioni
comuni e le riordinerebbe:
San Jose, Pasti, 25 Agosto 97: 37.74
26 Agosto 97: 27.28
I programmi utente che supportano questo tipo di riproduzione dovrebbero
fornire agli utenti un sistema per personalizzare la riproduzione (es., attraverso
i fogli di stile).
In assenza di informazioni di intestazione provenienti dagli attributi scope o
headers, i programmi utente possono costruire informazioni di
intestazione in base al seguente algoritmo. Lo scopo dell'algoritmo è trovare
un elenco ordinato di intestazioni. (Nella successiva descrizione dell'algoritmo si assume che la direzionalità della tabella sia da-sinistra-a-destra.)
- Per primo, cercare a sinistra rispetto alla posizione della cella, per trovare celle d'intestazione
della riga. Poi cercare verso l'alto, per trovare celle d'intestazione della colonna. La ricerca in una
data direzione termina quando viene raggiunto il margine della tabella o quando viene trovata una
cella di dati dopo una cella d'intestazione.
- Le intestazioni di riga sono inserite nell'elenco nell'ordine in cui esse appaiono nella tabella. Per
tabelle da-sinistra-a-destra, le intestazioni sono inserite da sinistra a destra.
- Le intestazioni di colonna sono inserite dopo le intestazioni di riga, nell'ordine in cui esse appaiono
nella tabella, dall'alto verso il basso.
- Se una cella d'intestazione ha l'attributo
headers impostato, allora le intestazioni referenziate da questo
attributo sono inserite nell'elenco e la ricerca si arresta per la direzione corrente.
- Le celle
TD che hanno l'attributo axis impostato sono trattate anch'esse come
celle di intestazione.
Questo esempio tipico mostra righe e colonne raggruppate. L'esempio è adattato da
"Developing International Software", di Nadine Kano.
Tramite l'"arte ascii" la seguente tabella:
<TABLE border="2" frame="hsides" rules="groups"
summary="Supporto per le lingue in differenti versioni
di MS Windows.">
<CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>Code-Page<BR>ID
<TH>Name
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3.1 Eastern European<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Cyrillic<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Greek<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Turkish<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Hebrew<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Arabic<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Baltic<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Korean (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Arabic (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Arabic (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Arabic (Transparent Arabic)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Arabic (Transparent ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
sarebbe riprodotta come qualcosa di simile a questo:
CODE-PAGE SUPPORT IN MICROSOFT WINDOWS
===============================================================================
Code-Page | Name | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Eastern European | X | X X X
1251 | Windows 3.1 Cyrillic | X | X X X
1252 | Windows 3.1 US (ANSI) | X | X X X
1253 | Windows 3.1 Greek | X | X X X
1254 | Windows 3.1 Turkish | X | X X X
1255 | Hebrew | X | X
1256 | Arabic | X | X
1257 | Baltic | X | X
1361 | Korean (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | MS-DOS United States | X | X X X
708 | Arabic (ASMO 708) | X | X
709 | Arabic (ASMO 449+, BCON V4) | X | X
710 | Arabic (Transparent Arabic) | X | X
720 | Arabic (Transparent ASMO) | X | X
===============================================================================
Un programma utente di tipo grafico potrebbe riprodurla in questo modo:

Questo esempio illustra come COLGROUP può essere usato per
raggruppare le colonne e per impostare l'allineamento di colonna predefinito. Similmente TBODY è
usato per raggruppare le righe. Gli attributi frame e rules dicono al programma utente quali bordi e
filetti riprodurre.