17.1 Introduzione ai moduli
Un modulo HTML è una sezione di un documento contenente un normale contenuto, del
codice di marcatura, elementi speciali chiamati controlli
(caselle di spunta, radiocomandi, menu, ecc.) ed etichette su quei controlli. Gli
utenti generalmente "riempiono" un modulo modificando i suoi controlli (introducendo del
testo, selezionando elementi di menu, ecc.), prima di inoltrare il modulo ad un programma per
il trattamento dei dati (ad es. ad un server Web, ad un server di posta, ecc.).
Ecco un semplice modulo che include etichette, radiocomandi e pulsanti
(per reimpostare il modulo o per inoltrarlo):
<FORM action="http://uncertosito.com/prog/aggiungiutente" method="post">
<P>
<LABEL for="nome">Nome: </LABEL>
<INPUT type="text" id="nome"><BR>
<LABEL for="cognome">Cognome: </LABEL>
<INPUT type="text" id="cognome"><BR>
<LABEL for="email">e-mail: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sesso" value="Maschile"> Maschile<BR>
<INPUT type="radio" name="sesso" value="Femminile"> Femminile<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</P>
</FORM>
Gli utenti interagiscono con i moduli tramite definiti
controlli.
Un controllo riceve un "nome di controllo" tramite il suo attributo
name. La sfera di validità dell'attributo name per un
controllo all'interno di un elemento FORM è l'elemento FORM.
Ciascun controllo possiede un valore iniziale ed un valore corrente, entrambi i quali
sono stringhe di caratteri. Si consulti per favore la definizione di ciascun controllo
per informazioni sui valori iniziali e su possibili restrizioni dei valori imposte dal
controllo. In generale, un "valore
iniziale" per un controllo può essere specificato tramite l'attributo
value dell'elemento di controllo. Tuttavia, il valore iniziale di un elemento
TEXTAREA è dato dal suo contenuto, ed il valore iniziale di un elemento
OBJECT in un modulo è determinato dall'implementazione dell'oggetto
(resta, cioè, al di fuori dell'ambito di queste specifiche).
Il "valore corrente" di un controllo è dapprima
impostato al valore iniziale. Successivamente, il valore corrente del controllo può essere
modificato attraverso l'interazione dell'utente e tramite
script.
Il valore iniziale di un controllo non cambia. Pertanto, quando
viene ripristinata la condizione iniziale di un modulo, il valore corrente di ciascun
controllo è reimpostato al suo valore iniziale. Se un controllo non possiede un valore
iniziale, l'effetto della reinizializzazione del modulo su quel controllo è indefinito.
Quando un modulo viene inoltrato per l'elaborazione, alcuni controlli hanno il loro
nome accoppiato con il loro valore corrente, e queste coppie sono
inoltrate con il modulo. Quei controlli per i quali sono inoltrate coppie
nome/valore sono detti controlli con esito
positivo.
L'HTML definisce i seguenti tipi di controllo:
- pulsanti
- Gli autori possono creare tre tipi di pulsanti:
Gli autori creano pulsanti per mezzo dell'elemento BUTTON o dell'elemento INPUT. Si consultino
per favore le definizioni di questi elementi per dettagli su come specificare differenti
tipi di pulsanti.
Nota. Gli autori dovrebbero considerare che l'elemento BUTTON offre più
ricche possibilità di riproduzione rispetto all'elemento INPUT.
-
caselle di spunta
- Caselle di spunta (e radiocomandi) sono interruttori acceso/spento che possono
essere azionati dall'utente. Un interruttore è "acceso" quando l'attributo checked
dell'elemento di controllo è impostato. Quando un modulo è inoltrato, solo i controlli
"accesi" di una casella di spunta possono avere esito
positivo.
Numerose caselle di spunta in un modulo possono condividere lo stesso
nome di controllo. Pertanto, le caselle di spunta consentono ad esempio agli utenti
di selezionare diversi valori per la stessa proprietà. Per creare un controllo casella di
spunta viene usato l'elemento INPUT.
- radiocomandi
- I radiocomandi sono come caselle di spunta, eccetto per il fatto che, quando una serie
condivide lo stesso nome di controllo, sono
mutualmente esclusivi: quando uno è "acceso", tutti gli altri con lo stesso nome sono
"spenti". Per creare un controllo radiocomando si usa l'elemento
INPUT.
- Se nessun radiocomando, in un insieme che condivide lo stesso nome di controllo, è
inizialmente "acceso", il comportamento del programma utente per scegliere quale controllo
è inizialmente "acceso" rimane indefinito. Nota. Poiché le implementazioni
esistenti gestiscono questo caso in maniera differente, le specifiche correnti differiscono
da RFC 1866 ([RFC1866] sezione 8.1.2.4), che afferma:
In qualsiasi momento, esattamente uno dei radiocomandi in un insieme è spuntato.
Se nessuno degli elementi <INPUT> di un insieme di radiocomandi specifica 'CHECKED',
allora il programma utente deve marcare inizialmente il primo radiocomando
dell'insieme.
Poiché il comportamento dei programmi utente differisce, gli autori dovrebbero
accertarsi che in ciascun insieme di radiocomandi uno sia inizialmente "acceso".
-
menu
- I menu offrono agli utenti alternative tra le quali scegliere. L'elemento SELECT
crea un menu, in combinazione con gli elementi
OPTGROUP e OPTION.
-
immissione di testo
- Gli autori possono creare due tipi di controlli che consentono agli utenti di
immettere del testo. L'elemento
INPUT crea un controllo d'immissione a riga singola mentre l'elemento
TEXTAREA crea un controllo d'immissione multiriga. In entrambi i casi, il
testo immesso diventa il valore corrente del controllo.
-
selettore di file
- Questo tipo di controllo consente all'utente di selezionare dei file in modo che
i loro contenuti possano essere inoltrati con un modulo. Per creare un controllo di selezione
di file viene usato l'elemento INPUT.
-
controlli nascosti
- Gli autori possono creare controlli che non sono riprodotti ma i cui valori sono
inoltrati con un modulo. Gli autori generalmente usano questo tipo di controllo per
memorizzare informazioni tra gli scambi cliente/server, che andrebbero altrimenti
perdute a causa della natura priva di stato di HTTP (si veda [RFC2616]). Per creare un
controllo nascosto si usa l'elemento
INPUT.
- controlli di oggetto
- Gli autori possono inserire generici oggetti nei moduli, tali che i valori associati
siano inoltrati insieme con gli altri controlli. Gli autori creano controlli di oggetto
tramite l'elemento
OBJECT.
Gli elementi usati per creare controlli compaiono generalmente all'interno di un
elemento FORM,
ma possono apparire anche all'esterno di una dichiarazione dell'elemento FORM, quando sono usati per costruire interfacce
utente. Ciò è discusso nella sezione sugli eventi intrinseci. Si noti che i controlli all'esterno di un
modulo non possono essere controlli con esito positivo.
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo
- action = uri [CT]
- Questo attributo specifica un programma di elaborazione del modulo. Il comportamento
dei programmi utente per un valore diverso da un URI HTTP è indefinito.
- method =
get|post [CI]
- Questo attributo specifica quale metodo HTTP sarà usato per inoltrare l'insieme dei dati del modulo. I valori ammessi
(maiuscolo-indifferenti) sono "get" (il predefinito) e "post". Si veda la sezione
sull'inoltro di moduli per informazioni sul loro uso.
- enctype = content-type [CI]
- Questo attributo specifica il tipo di contenuto
usato per inoltrare il modulo al server (quando il valore di method è
"post"). Il valore predefinito per questo attributo è
"application/x-www-form-urlencoded". Il valore
"multipart/form-data" dovrebbe essere usato in combinazione con l'elemento
INPUT, type="file".
- accept-charset
= charset list [CI]
- Questo attributo specifica l'elenco di codifiche di carattere per i dati
immessi che è accettata dal server che elabora questo modulo. Il valore è un elenco
delimitato da spazi e/o da virgole di valori charset.
Il cliente deve interpretare questa lista come un elenco esclusivamente "o...o",
ovvero il server è in grado di accettare una singola codifica di carattere per entità
ricevuta.
Il valore predefinito per questo attributo è la stringa riservata "UNKNOWN".
I programmi utente possono interpretare questo valore come la codifica di carattere
che è stata usata per trasmettere il documento contenente questo elemento
FORM.
- accept = content-type-list [CI]
- Questo attributo specifica un elenco separato da virgole di tipi di contenuto che
un server che elabori questo modulo gestirà correttamente. I programmi utente possono
usare questa informazione per eliminare filtrandoli i file non conformi, quando
invitano un utente a selezionare i file da inviare al server (cfr. l'elemento
INPUT quando
type="file").
- name = cdata [CI]
- Questo attributo dà un nome all'elemento, in modo che vi si possa far riferimento
da fogli di stile o da script. Nota. Questo attributo è stato incluso
per ragioni di compatibilità all'indietro. Le applicazioni dovrebbero usare l'attributo
id per identificare degli elementi.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (language information),
dir (direzione del testo)
- style (informazioni
sullo stile in riga)
- title (titolo
di elemento)
- target (informazioni
sul frame di destinazione)
-
onsubmit, onreset, onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
L'elemento
FORM agisce come un contenitore per
controlli. Esso specifica:
- L'organizzazione del modulo (data dal contenuto dell'elemento).
- Il programma che tratterà il modulo una volta riempito ed inoltrato (l'attributo action).
Il programma ricevente deve essere in grado di analizzare le coppie nome/valore, al
fine di poterle utilizzare.
- Il metodo per mezzo del quale i dati dell'utente saranno inviati al server
(l'attributo method).
- Una codifica dei caratteri che deve essere accettata dal server per poter gestire
questo modulo (l'attributo accept-charset). I programmi utente possono avvertire l'utente
del valore dell'attributo accept-charset e/o limitare la possibilità da
parte dell'utente di inviare caratteri non riconosciuti.
Un modulo può contenere testo e codice di marcatura (paragrafi, elenchi, ecc.) in
aggiunta ai controlli del modulo.
L'esempio successivo mostra un modulo che, una volta inoltrato, sarà elaborato dal
programma "aggiungiutente". Il modulo sarà inviato al programma usando il metodo HTTP
"post".
<FORM action="http://uncertosito.com/prog/aggiungiutente" method="post">
...contenuto del modulo...
</FORM>
Si consulti per favore la sezione sull'inoltro di moduli
per informazioni su come i programmi utente devono preparare i dati dei moduli per i
server e su come i programmi utente dovrebbero trattare le attese risposte.
Nota. Un'ulteriore discussione sul comportamento dei server che
ricevono dati da moduli è al di là degli scopi di queste specifiche.
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX |
RADIO | SUBMIT | RESET |
FILE | HIDDEN | IMAGE | BUTTON)"
>
<!-- nome di attributo obbligatorio per tutti tranne che per submit e reset -->
<!ELEMENT INPUT - O EMPTY -- controllo di modulo -->
<!ATTLIST INPUT
%attrs; -- %coreattrs, %i18n, %events --
type %InputType; TEXT -- che tipo di arnese è necessario --
name CDATA #IMPLIED -- da inoltrare come parte di un modulo --
value CDATA #IMPLIED -- da specificare per radiocomandi e caselle di spunta --
checked (checked) #IMPLIED -- per radiocomandi e caselle di spunta --
disabled (disabled) #IMPLIED -- non disponibile in questo contesto --
readonly (readonly) #IMPLIED -- per testo e codice di accesso segreto --
size CDATA #IMPLIED -- specifico di ogni tipo di campo --
maxlength NUMBER #IMPLIED -- massimo numero di caratteri per campi di testo --
src %URI; #IMPLIED -- per campi con immagini --
alt CDATA #IMPLIED -- descrizione breve --
usemap %URI; #IMPLIED -- da usare per mappe immagine sul lato cliente --
ismap (ismap) #IMPLIED -- da usare per mappe immagine sul lato server --
tabindex NUMBER #IMPLIED -- posizione in ordine di selezione --
accesskey %Character; #IMPLIED -- carattere chiave per l'accessibilità --
onfocus %Script; #IMPLIED -- l'elemento ha ottenuto il fuoco --
onblur %Script; #IMPLIED -- l'elemento ha perduto il fuoco --
onselect %Script; #IMPLIED -- del testo è stato selezionato --
onchange %Script; #IMPLIED -- il valore dell'elemento è stato cambiato --
accept %ContentTypes; #IMPLIED -- elenco di tipi MIME per l'invio di file --
>
Marcatore iniziale: obbligatorio, Marcatore finale:
proibito
Definizioni di attributo
- type =
text|password|checkbox|radio|submit|reset|file|hidden|image|button [CI]
- Questo attributo specifica il tipo di
controllo da creare. Il valore predefinito per questo attributo è "text".
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- value = cdata [CA]
- Questo attributo specifica il valore iniziale del
controllo. È facoltativo, eccetto quando l'attributo
type ha il valore "radio" o "checkbox".
- size = cdata [CN]
- Questo attributo dichiara al programma utente la larghezza iniziale del controllo. La
larghezza è data in pixel, tranne quando
l'attributo
type ha il valore "text" o "password". In tal caso, il suo valore si
riferisce al numero (intero) di caratteri.
- maxlength = number [CN]
- Quando l'attributo type ha il valore "text" o "password", questo attributo
specifica il numero massimo di caratteri che un utente può immettere. Questo numero
può oltrepassare la dimensione specificata, nel qual
caso il programma utente dovrebbe offrire un meccanismo di scorrimento. Il valore
predefinito per questo attributo è un numero indeterminato.
- checked [CI]
- Quando l'attributo type ha il valore "radio" o "checkbox", questo attributo
booleano specifica che il pulsante è acceso. I programmi utente devono ignorare questo
attributo per gli altri tipi di controllo.
- src = uri [CT]
- Quando l'attributo type ha il valore "image", questo attributo specifica la
posizione dell'immagine da usare per decorare il pulsante grafico d'inoltro.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione
del testo)
- title (titolo
di elemento)
- style (informazioni
sullo stile in riga)
- alt (testo alternativo)
- align (allineamento)
-
accept (tipi di contenuto legali per un
server)
-
readonly (controlli di immissione a sola lettura)
-
disabled (controlli di immissione disabilitati)
-
tabindex (navigazione tramite selettori)
-
accesskey (tasti di accesso)
- usemap (mappe immagine sul lato cliente)
- ismap (mappe immagine sul lato server)
-
onfocus, onblur, onselect,
onchange, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
I tipi di controllo definiti dall'elemento INPUT
dipendono dal valore dell'attributo type:
- text
- Crea un controllo
a riga singola per l'immissione di
testo.
- password
- Come "text", ma il testo immesso è riprodotto
in modo tale da nascondere i caratteri (ad es. una serie di asterischi). Questo tipo
di controllo è spesso usato per immettere testi delicati quali i codici di accesso
segreti. Si noti che il valore corrente è il testo
immesso dall'utente, non il testo riprodotto dal programma utente.
Nota. I progettisti di applicazioni
dovrebbero considerare che questo meccanismo offre solo una debole protezione di
sicurezza. Benché il codice di accesso sia mascherato dai programmi utente agli
occhi di osservatori casuali, esso è trasmesso al server come testo in chiaro, e può
essere letto da chiunque disponga di un accesso a basso livello alla rete.
- checkbox
- Crea una casella di spunta.
- radio
- Crea un radiocomando.
- submit
- Crea un pulsante di inoltro.
- image
- Crea un pulsante di inoltro di tipo grafico.
Il valore dell'attributo
src specifica l'URI dell'immagine con cui sarà decorato il pulsante.
Per ragioni di accessibilità, gli autori dovrebbero fornire un testo alternativo per l'immagine tramite
l'attributo alt.
Quando un dispositivo di puntamento è usato per cliccare
sull'immagine, il modulo viene inoltrato e le coordinate del clic passate
al server. Il valore di x è misurato in
pixel a partire dalla sinistra dell'immagine, ed il valore di y in pixel a partire dalla parte superiore dell'immagine.
I dati inoltrati comprendono nome.x=valore-x e
nome.y=valore-y, dove "nome" è il valore dell'attributo name e valore-x e valore-y sono i valori,
rispettivamente, delle coordinate x e y.
Se il server intraprende differenti azioni a seconda della posizione del clic, gli
utenti di browser non grafici saranno svantaggiati. Per tale motivo, gli autori
dovrebbero considerare degli approcci alternativi:
- Usare molteplici pulsanti di inoltro (ciascuno con la sua propria immagine) in luogo
di un singolo pulsante grafico di inoltro. Gli autori possono adoperare i fogli di stile per
controllare il posizionamento di questi pulsanti.
- Usare una mappa immagine sul lato
cliente insieme con degli script.
- reset
- Crea un pulsante di ripristino.
- button
- Crea un pulsante di comando. I programmi utente
dovrebbero usare il valore dell'attributo value come
etichetta del pulsante.
- hidden
- Crea un controllo nascosto.
- file
- Crea un controllo per la selezione di file. I
programmi utente possono adoperare il valore dell'attributo value quale nome di file iniziale.
17.4.2 Esempi di moduli contenenti controlli di
INPUT
Il seguente frammento esemplificativo di HTML consente all'utente di immettere
nome, cognome, indirizzo di posta elettronica e sesso. All'attivazione del pulsante d'inoltro,
il modulo sarà inviato al programma specificato dall'attributo
action.
<FORM action="http://uncertosito.com/prog/aggiungiutente" method="post">
<P>
Nome: <INPUT type="text" name="nome"><BR>
Cognome: <INPUT type="text" name="cognome"><BR>
e-mail: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sesso" value="Maschile"> Maschile<BR>
<INPUT type="radio" name="sesso" value="Femminile"> Femminile<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset" value="Cancella">
</P>
</FORM>
Questo modulo potrebbe essere riprodotto nel modo seguente:

Nella sezione dedicata all'elemento LABEL, si discute la marcatura di etichette quali "Nome".
In quest'altro esempio, la funzione Javascript chiamata verifica è lanciata
quando si verifica l'evento "onclick":
<HEAD>
<META http-equiv="Content-Script-Type" content="text/javascript">
</HEAD>
<BODY>
<FORM action="..." method="post">
<P>
<INPUT type="button" value="Cliccami" onclick="verifica()">
</FORM>
</BODY>
Si consulti per favore la sezione sugli eventi
intrinseci per maggiori informazioni su linguaggi di script ed eventi.
L'esempio seguente mostra come il contenuto di un file specificato dall'utente possa
essere inoltrato con un modulo. All'utente viene richiesto il proprio nome ed un elenco
di nomi di file, il cui contenuto dovrebbe essere inoltrato con il modulo. Specificando
il valore "multipart/form-data" per
enctype, il contenuto di ciascun file sarà impacchettato per l'inoltro in una
sezione separata di un documento multi-parte.
<FORM action="http://server.com/cgi/gestione"
enctype="multipart/form-data"
method="post">
<P>
Qual è il tuo nome? <INPUT type="text" name="nome_mittente">
Quali file vuoi inviare? <INPUT type="file" name="nome_file">
</P>
</FORM>
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (language information),
dir (direzione
del testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
disabled (controlli d'immissione disabilitati)
-
accesskey (tasti di
accesso)
-
tabindex (navigazione tramite selettori)
-
onfocus, onblur, onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
I pulsanti creati con l'elemento
BUTTON funzionano allo stesso modo dei pulsanti creati
con l'elemento INPUT, ma offrono più ricche possibilità di riproduzione:
l'elemento BUTTON può avere un contenuto. Ad esempio, un elemento
BUTTON
che contiene un'immagine funziona come e può rassomigliare ad un elemento
INPUT
che abbia type impostato su "image", ma un elemento di tipo
BUTTON può
avere un contenuto.
I programmi utente di tipo visuale possono riprodurre i pulsanti BUTTON in rilievo e con un movimento su/giù quando
cliccati, mentre possono riprodurre i pulsanti INPUT come
immagini "piatte".
L'esempio seguente espande un esempio precedente, ma crea pulsanti d'inoltro e di ripristino con
BUTTON invece che con
INPUT. I pulsanti contengono immagini attraverso
l'elemento
IMG.
<FORM action="http://uncertosito.com/prog/aggiungiutente" method="post">
<P>
Nome: <INPUT type="text" name="nome"><BR>
Cognome: <INPUT type="text" name="cognome"><BR>
e-mail: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sesso" value="Maschile"> Maschile<BR>
<INPUT type="radio" name="sesso" value="Femminile"> Femminile<BR>
<BUTTON name="invia" value="Invia" type="submit">
Invia<IMG src="/icone/urca.gif" alt="urca"></BUTTON>
<BUTTON name="cancella" type="reset">
Cancella<IMG src="/icone/accidenti.gif" alt="accidenti"></BUTTON>
</P>
</FORM>
Si ricordi che gli autori devono fornire un testo alternativo per un elemento
IMG.
È illegale associare
una mappa immagine con un IMG che appaia come contenuto di un elemento
BUTTON.
ESEMPIO ILLEGALE:
Ciò che segue non è HTML legale.
<BUTTON>
<IMG src="pippo.gif" usemap="...">
</BUTTON>
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo di SELECT
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- size = number [CN]
- Se un elemento
SELECT è presentato come una casella con elenco a scorrimento, questo
attributo specifica il numero di righe nell'elenco che dovrebbero essere visibili
contemporaneamente. I programmi utente di tipo visuale non sono obbligati a presentare
un elemento SELECT come una
casella con elenco; essi possono usare un qualsiasi altro meccanismo, come ad esempio
un menu a discesa.
- multiple [CI]
- Se impostato, questo attributo booleano consente selezioni multiple. Se non
impostato, l'elemento
SELECT permette soltanto selezioni singole.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione
del testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
disabled (controlli di input disabilitati)
-
tabindex (navigazione tramite selettori)
-
onclick, ondblclick, onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
L'elemento
SELECT crea un menu. Ciascuna scelta offerta dal
menu è rappresentata da un elemento OPTION. Un elemento SELECT
deve contenere almeno un elemento OPTION.
L'elemento OPTGROUP consente agli autori di raggruppare le scelte
logicamente. Ciò risulta particolarmente utile quando l'utente deve scegliere da
un lungo elenco di opzioni; i gruppi di scelte correlate sono più semplici da
afferrare e ricordare rispetto ad un singolo lungo elenco di scelte. In HTML 4,
tutti gli elementi
OPTGROUP devono essere specificati direttamente all'interno di un elemento
SELECT
(i gruppi, cioè, non possono essere annidati).
Zero o più opzioni possono essere preselezionate per l'utente. I programmi utente
dovrebbero determinare quali scelte sono preselezionate nel modo seguente:
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo di OPTGROUP
- label = text [CS]
- Questo attributo specifica l'etichetta per il gruppo di opzioni.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione del
testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
disabled (controlli d'immissione disabilitati)
-
onclick, ondblclick, onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
Nota. Si informano gli implementatori che è possibile che
future versioni dell'HTML potenzino il meccanismo di raggruppamento per consentire
una più ricca gerarchia di scelte grazie a gruppi annidati (è possibile cioè che gli elementi
OPTGROUP siano annidati).
Marcatore iniziale: obbligatorio, Marcatore finale:
facoltativo
Definizioni di attributo di OPTION
- selected [CI]
- Quando impostato, questo attributo booleano specifica che questa opzione è
preselezionata.
- value = cdata [CS]
- Questo attributo specifica il valore iniziale del
controllo. Se questo attributo non è impostato, il valore
iniziale è posto corrispondente al contenuto dell'elemento OPTION.
- label = text [CS]
- Questo attributo consente agli autori di specificare per un'opzione un'etichetta più
breve rispetto al contenuto dell'elemento OPTION. Quando specificato, i programmi utente dovrebbero utilizzare il
valore di quest'attributo piuttosto che il contenuto dell'elemento OPTION come
etichetta dell'opzione.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione
del testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
disabled (controlli d'immissione disabilitati)
-
onclick, ondblclick, onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
Nel riprodurre una scelta da un menu, i programmi utente
dovrebbero utilizzare come testo dell'opzione il valore dell'attributo label dell'elemento OPTION.
Se quest'attributo non è specificato, i programmi utente dovrebbero usare il contenuto
dell'elemento OPTION.
L'attributo label dell'elemento
OPTGROUP specifica l'etichetta per un gruppo di scelte.
In questo esempio, creiamo un menu che consente all'utente di scegliere quali tra
sette componenti software installare. Il primo ed il secondo componente sono preselezionati,
ma possono essere deselezionati dall'utente. I componenti rimanenti non sono preselezionati.
L'attributo
size stabilisce che il menu dovrebbe avere soltanto
quattro righe, anche se l'utente può scegliere tra 7 opzioni. Le restanti opzioni
dovrebbero essere rese disponibili attraverso un meccanismo di scorrimento.
L'elemento
SELECT è seguito da pulsanti di inoltro e di ripristino.
<FORM action="http://uncertosito.com/prog/seleziona-componente" method="post">
<P>
<SELECT multiple size="4" name="seleziona-componente">
<OPTION selected value="Componente_1_a">Componente_1</OPTION>
<OPTION selected value="Componente_1_b">Componente_2</OPTION>
<OPTION>Componente_3</OPTION>
<OPTION>Componente_4</OPTION>
<OPTION>Componente_5</OPTION>
<OPTION>Componente_6</OPTION>
<OPTION>Componente_7</OPTION>
</SELECT>
<INPUT type="submit" value="Invia"><INPUT type="reset">
</P>
</FORM>
Solo le opzioni selezionate avranno esito positivo
(usando il nome di controllo "seleziona-componente"). Quando
nessuna opzione è selezionata, il controllo non ha esito positivo e né il nome né alcun
valore sono inviati al server quando il modulo viene inoltrato. Si noti che dove
l'attributo value è impostato, determina il valore
iniziale del controllo, altrimenti lo determina il contenuto dell'elemento.
In questo esempio usiamo l'elemento OPTGROUP per raggruppare le scelte. Il seguente
codice di marcatura:
<FORM action="http://uncertosito.com/prog/unprogramma" method="post">
<P>
<SELECT name="ComOS">
<OPTION selected label="Nessuno" value="nessuno">Nessuno</OPTION>
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 con ComOS 3.7.1</OPTION>
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 con ComOS 3.7</OPTION>
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 con ComOS 3.5</OPTION>
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 con ComOS 3.7</OPTION>
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 con ComOS 3.5</OPTION>
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX con ComOS 3.7R</OPTION>
<OPTION label="3.5R" value="IRX_3.5R">IRX con ComOS 3.5R</OPTION>
</OPTGROUP>
</SELECT>
</FORM>
rappresenta il seguente raggruppamento:
Nessuno
PortMaster 3
3.7.1
3.7
3.5
PortMaster 2
3.7
3.5
IRX
3.7R
3.5R
I programmi utente di tipo visuale possono consentire
agli utenti di selezionare da gruppi di opzioni attraverso un menu gerarchico o attraverso un
qualsiasi altro meccanismo che rifletta la struttura di scelte.
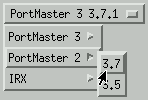
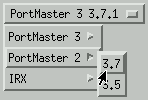
Un programma utente di tipo grafico potrebbe riprodurre ciò come:

Quest'immagine mostra un elemento SELECT riprodotto come un menu a cascata. La prima etichetta
dall'alto del menu mostra il valore correntemente selezionato (PortMaster 3, 3.7.1).
L'utente ha aperto due menu a cascata, ma non ha ancora selezionato il nuovo valore
(PortMaster 2, 3.7). Si noti che ciascun menu a cascata mostra l'etichetta di un
elemento
OPTGROUP o OPTION.
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- rows = number [CN]
- Questo attributo specifica il numero di righe di testo visibili. Gli utenti
dovrebbero poter immettere un numero di righe maggiore di questo, pertanto i
programmi utente dovrebbero fornire dei meccanismi per scorrere attraverso i contenuti
del controllo, quando i contenuti si estendono oltre l'area visibile.
- cols = number [CN]
- Questo attributo specifica la larghezza visibile in ampiezze medie di carattere.
Gli utenti dovrebbero poter immettere righe più lunghe di queste, pertanto i programmi
utente dovrebbero fornire dei meccanismi per scorrere attraverso i contenuti del
controllo, quando i contenuti si estendono oltre l'area visibile. I programmi utente
possono suddividere le righe di testo visibile in modo da mantenere visibili le righe
lunghe senza la necessità di meccanismi di scorrimento.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione del
testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
readonly (controlli d'immissione a sola lettura)
-
disabled (controlli d'immissione disabilitati)
-
tabindex (navigazione tramite selettori)
-
onfocus, onblur, onselect,
onchange, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
L'elemento
TEXTAREA crea un controllo
multiriga per l'immissione di testo. I
programmi utente dovrebbero usare il contenuto di questo elemento come
valore iniziale del controllo e dovrebbero riprodurre
inizialmente tale testo.
Questo esempio crea un controllo
TEXTAREA di 20 righe per 80 colonne, che contiene
inizialmente due righe di testo. L'elemento
TEXTAREA è seguito da pulsanti d'inoltro e di ripristino.
<FORM action="http://uncertosito.com/prog/leggi-testo" method="post">
<P>
<TEXTAREA name="iltesto" rows="20" cols="80">
Prima riga iniziale di testo.
Seconda riga iniziale di testo.
</TEXTAREA>
<INPUT type="submit" value="Invia"><INPUT type="reset">
</P>
</FORM>
Impostare l'attributo readonly permette agli autori di mostrare in un TEXTAREA del testo non modificabile. Ciò è diverso dall'usare del normale testo marcato in un
documento, perché il valore di TEXTAREA è inoltrato con il modulo.
ISINDEX è
disapprovato. Questo elemento crea un controllo a riga singola per
l'immissione di testo. Gli autori dovrebbero usare
l'elemento INPUT
per creare controlli per l'immissione di testo.
Si veda la DTD transitoria per la
definizione formale.
Definizioni di attributo
- prompt = text [CS]
- Disapprovato. Questo
attributo specifica una stringa esplicativa per il campo di immissione.
Attributi definiti altrove
L'elemento
ISINDEX crea un controllo a riga singola per l'immissione
di testo che consente un qualsiasi numero di caratteri. I programmi utente possono
usare il valore dell'attributo prompt come titolo esplicativo.
ESEMPIO DISAPPROVATO:
La seguente dichiarazione ISINDEX:
<ISINDEX prompt="Inserisci qui la tua frase: ">
potrebbe essere riscritta con INPUT come segue:
<FORM action="..." method="post">
<P>Inserisci qui la tua frase: <INPUT type="text"></P>
</FORM>
Semantica di ISINDEX.
Attualmente la semantica per
ISINDEX risulta ben definita soltanto quando l'URI
di base del documento che contiene l'elemento è un URI HTTP. In pratica, la stringa
d'immissione è limitata a Latin-1, dal momento che non esiste un meccanismo per
specificare tramite un URI un differente insieme di caratteri.
Alcuni controlli di modulo sono automaticamente associati con delle etichette (i
pulsanti a pressione), mentre la maggior parte non lo sono (campi di testo, caselle di
spunta e radiocomandi, menu).
Per quei controlli che hanno etichette implicite, i programmi utente dovrebbero
utilizzare il valore dell'attributo value come stringa per
l'etichetta.
L'elemento
LABEL è usato per specificare etichette per controlli che non possiedono
etichette implicite.
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo
- for = idref [CS]
- Questo attributo associa esplicitamente l'etichetta che si sta definendo con un altro
controllo. Quando presente, il valore di questo attributo deve essere il medesimo del
valore dell'attributo id di un altro controllo nel medesimo documento. Quando
assente, l'etichetta che si sta definendo è associata con il contenuto dell'elemento.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione del
testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
accesskey (tasti di
accesso)
-
onfocus, onblur, onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
L'elemento
LABEL può essere usato per allegare informazioni ai controlli. Ogni
elemento
LABEL è associato con uno e soltanto uno dei controlli di modulo.
L'attributo for associa un'etichetta con un altro controllo in modo
esplicito: il valore dell'attributo for deve essere lo stesso del valore dell'attributo
id dell'elemento di controllo associato. Più di un
LABEL può essere associato con il medesimo controllo creando riferimenti
multipli per mezzo dell'attributo for.
Questo esempio crea una tabella che è usata per allineare due controlli per
l'immissione di testo e le etichette loro associate. Ciascuna
etichetta è associata esplicitamente con una immissione di testo:
<FORM action="..." method="post">
<TABLE>
<TR>
<TD><LABEL for="nome1">Nome</LABEL>
<TD><INPUT type="text" name="nome" id="nome1">
<TR>
<TD><LABEL for="nome2">Cognome</LABEL>
<TD><INPUT type="text" name="cognome" id="nome2">
</TABLE>
</FORM>
Questo esempio estende un precedente modulo esemplificativo con l'inclusione di
elementi LABEL.
<FORM action="http://uncertosito.com/prog/aggiungiutente" method="post">
<P>
<LABEL for="nome">Nome: </LABEL>
<INPUT type="text" id="nome"><BR>
<LABEL for="cognome">Cognome: </LABEL>
<INPUT type="text" id="cognome"><BR>
<LABEL for="email">e-mail: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sesso" value="Maschile"> Maschile<BR>
<INPUT type="radio" name="sesso" value="Femminile"> Femminile<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset" value="Cancella">
</P>
</FORM>
Per associare un'etichetta con un altro controllo in
modo implicito, l'elemento di controllo deve essere all'interno del contenuto
dell'elemento LABEL.
In questo caso, il LABEL può contenere soltanto un elemento di controllo. L'etichetta
stessa può essere posizionata prima o dopo il controllo associato.
In questo esempio, associamo implicitamente due etichette con due controlli per
l'immissione di testo:
<FORM action="..." method="post">
<P>
<LABEL>
Nome
<INPUT type="text" name="nome">
</LABEL>
<LABEL>
<INPUT type="text" name="cognome">
Cognome
</LABEL>
</P>
</FORM>
Si noti che questa tecnica non può essere adoperata se si sta usando una tabella
a scopo di formattazione, con l'etichetta in una cella ed il controllo che le è
associato in un'altra cella.
Quando un elemento LABEL riceve il fuoco, passa il fuoco al controllo che gli è associato. Si veda più
sotto la sezione sui tasti di accesso per degli esempi.
Le etichette possono essere riprodotte dai programmi utente in una quantità di modi
(ad es. visivamente, per mezzo di sintetizzatori vocali, ecc.)
Marcatore iniziale: obbligatorio, Marcatore finale:
obbligatorio
Definizioni di attributo di LEGEND
- align =
top|bottom|left|right
[CI]
- Disapprovato. Questo
attributo specifica la posizione della didascalia rispetto al gruppo di controlli.
Valori ammessi:
- top: La didascalia è al vertice superiore del gruppo di controlli.
Questo è il valore predefinito.
- bottom: La didascalia è al fondo del gruppo di controlli.
- left: La didascalia è al lato sinistro del gruppo di controlli.
- right: La didascalia è al lato destro del gruppo di controlli.
Attributi definiti altrove
-
id, class (identificatori nell'ambito del documento)
- lang (informazioni sulla lingua),
dir (direzione del
testo)
- title (titolo di
elemento)
- style (informazioni
sullo stile in riga)
-
accesskey (tasti di
accesso)
-
onclick, ondblclick, onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown, onkeyup (eventi intrinseci)
L'elemento FIELDSET consente agli autori di raggruppare tematicamente
controlli correlati ed etichette. Raggruppare i controlli rende più semplice per gli
utenti comprendere il loro scopo e facilita contemporaneamente la navigazione tramite
selettori per i programmi utente visuali e la navigazione vocale per
i programmi utente basati sulla sintesi vocale. L'uso corretto di questo elemento
rende i documenti più accessibili.
L'elemento
LEGEND consente agli autori di assegnare una didascalia ad un
FIELDSET. Tale leggenda migliora l'accessibilità quando il
FIELDSET è riprodotto non visualmente.
In questo esempio, creiamo un modulo che potrebbe essere compilato presso lo studio
di un dottore. È diviso in tre sezioni: informazioni personali, anamnesi e cure
mediche attuali. Ciascuna sezione contiene controlli per immettere le informazioni
appropriate.
<FORM action="..." method="post">
<P>
<FIELDSET>
<LEGEND>Informazioni personali</LEGEND>
Cognome: <INPUT name="personali_cognome" type="text" tabindex="1">
Nome: <INPUT name="personali_nome" type="text" tabindex="2">
Indirizzo: <INPUT name="personali_indirizzo" type="text" tabindex="3">
...altre informazioni personali...
</FIELDSET>
<FIELDSET>
<LEGEND>Anamnesi</LEGEND>
<INPUT name="anamnesi_patologie"
type="checkbox"
value="Vaiolo" tabindex="20"> Vaiolo
<INPUT name="anamnesi_patologie"
type="checkbox"
value="Orecchioni" tabindex="21"> Orecchioni
<INPUT name="anamnesi_patologie"
type="checkbox"
value="Vertigini" tabindex="22"> Vertigini
<INPUT name="anamnesi_patologie"
type="checkbox"
value="Starnuti" tabindex="23"> Starnuti
...altre informazioni anamnestiche...
</FIELDSET>
<FIELDSET>
<LEGEND>Cure attuali</LEGEND>
Sta seguendo attualmente qualche tipo di cura?
<INPUT name="cure_ora"
type="radio"
value="Si" tabindex="35">Sì
<INPUT name="cure_ora"
type="radio"
value="No" tabindex="35">No
Se sta seguendo attualmente una cura, la indichi
cortesemente nello spazio qui sotto:
<TEXTAREA name="cure_attuali"
rows="20" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</FORM>
Si noti che in questo esempio potremmo migliorare la presentazione visuale del
modulo allineando gli elementi all'interno di ciascun FIELDSET (tramite fogli di stile), aggiungendo
informazioni sui colori e sui caratteri (tramite fogli di stile), aggiungendo degli script
(per esempio, per aprire l'area di testo "cure attuali" soltanto se l'utente indica che
è attualmente in cura), ecc.
In un documento HTML, un elemento deve ricevere il fuoco dall'utente
allo scopo di divenire attivo ed eseguire il proprio compito. Ad esempio, gli utenti
devono attivare un collegamento specificato dall'elemento A, al fine di seguire quel determinato
collegamento. Analogamente, gli utenti devono dare il fuoco ad un TEXTAREA, per potervi immettere del testo.
Vi sono numerosi modi per attribuire il fuoco ad un elemento:
- Designare l'elemento per mezzo di una periferica di puntamento.
- Navigare da un elemento al successivo tramite la tastiera. L'autore del documento
può definire un ordine di selezione, che specifichi l'ordine in cui gli
elementi riceveranno il fuoco se l'utente naviga il documento per mezzo della tastiera
(si veda navigazione tramite selettori). Una
volta selezionato, l'elemento può essere attivato con una certa altra sequenza di tasti.
- Selezionare un elemento attraverso un tasto di accesso
(chiamato talvolta "scorciatoia da tastiera" o "acceleratore da tastiera").
Definizioni di attributo
- tabindex = number [CN]
- Questo attributo specifica la posizione dell'elemento corrente nell'ordine dei
selettori per il documento corrente. Questo valore deve essere un numero compreso
tra 0 e 32767. I programmi utente dovrebbero ignorare gli zeri iniziali.
L'ordine di selezione
definisce l'ordine in cui gli elementi riceveranno il fuoco quando navigati dall'utente
via tastiera. L'ordine di selezione può includere elementi annidati dentro altri
elementi.
Gli elementi che possono ricevere il fuoco dovrebbero essere navigati dai
programmi utente in base alle seguenti regole:
- Sono navigati per primi quegli elementi che supportano l'attributo tabindex e che gli assegnano un valore positivo. Non è necessario che
i valori siano in sequenza continua né che comincino con un valore particolare. Gli elementi che hanno
identici valori di tabindex dovrebbero essere navigati nell'ordine in cui appaiono nel flusso di
caratteri.
- Sono navigati successivamente quegli elementi che non supportano l'attributo tabindex o che lo supportano e gli assegnano un valore di "0". Tali
elementi sono navigati nell'ordine in cui appaiono nel flusso di caratteri.
- Gli elementi che sono disabilitati non fanno parte dell'ordine di selezione.
I seguenti elementi supportano l'attributo tabindex: A,
AREA, BUTTON, INPUT, OBJECT, SELECT
e
TEXTAREA.
In questo esempio, l'ordine di selezione sarà: l'elemento BUTTON,
gli elementi
INPUT nell'ordine dato (si noti che "campo1" ed il pulsante condividono
lo stesso tabindex, ma "campo1" appare dopo nel flusso di caratteri), ed infine
il collegamento creato dall'elemento
A.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>Un documento con FORM</TITLE>
</HEAD>
<BODY>
...del testo...
<P>Vai al
<A tabindex="10" href="http://www.w3.org/">sito Web del W3C.</A>
...dell'altro testo...
<BUTTON type="button" name="vai-database"
tabindex="1" onclick="vai-database">
Consulta il database corrente.
</BUTTON>
...ancora del testo...
<FORM action="..." method="post">
<P>
<INPUT tabindex="1" type="text" name="campo1">
<INPUT tabindex="2" type="text" name="campo2">
<INPUT tabindex="3" type="submit" name="invia">
</P>
</FORM>
</BODY>
</HTML>
Tasti di selezione. L'effettiva sequenza di tasti che produce
la navigazione tramite selettori o l'attivazione degli elementi dipende dalla configurazione
del programma utente (ad es., il tasto "tab" è usato per la navigazione ed il tasto "invio" è usato
per attivare un elemento selezionato).
I programmi utente possono definire anche sequenze di tasti per navigare l'ordine di selezione
al contrario. Quando si raggiunge la fine (o l'inizio) della sequenza di selezione, i programmi utente
possono ricominciare dall'inizio (o dalla fine).
Definizioni di attributo
- accesskey = character [CN]
- Questo attributo assegna un tasto di accesso ad un elemento. Un tasto di
accesso è un singolo carattere dall'insieme di caratteri del documento.
Nota. Quando specificano un tasto di accesso, gli autori dovrebbero tener conto
del metodo di immissione usato dal tipo di lettore previsto.
Premere un tasto di accesso assegnato ad un elemento dà il fuoco
all'elemento. L'azione che si verifica quando un elemento riceve il fuoco
dipende dall'elemento. Per esempio, quando un utente attiva un collegamento definito
dall'elemento
A, il programma utente generalmente segue il collegamento. Quando un utente
attiva un radiocomando, il programma utente cambia il valore del radiocomando. Quando
l'utente attiva un campo di testo, esso permette l'immissione, ecc.
L'attributo accesskey è supportato dai seguenti elementi: A,
AREA, BUTTON, INPUT,
LABEL, LEGEND e
TEXTAREA.
Questo esempio assegna il tasto di accesso "U" ad un'etichetta associata con un
controllo di
INPUT. Digitando il tasto di accesso si dà il fuoco all'etichetta, che a
sua volta lo passa al controllo associato. L'utente può quindi immettere del testo
nell'area di
INPUT.
<FORM action="..." method="post">
<P>
<LABEL for="nutente" accesskey="U">
Nome utente
</LABEL>
<INPUT type="text" name="utente" id="nutente">
</P>
</FORM>
In questo esempio, assegniamo un tasto di accesso ad un collegamento definito
dall'elemento A.
Digitando questo tasto di accesso, l'utente è condotto ad un altro documento, nel caso specifico un
sommario.
<P><A accesskey="C"
rel="contenuti"
href="http://uncertoposto.com/specifiche/contenuti.html">
Sommario</A>
Il modo di invocare i tasti di accesso dipende dal sistema sottostante. Ad esempio, su macchine
operanti con MS Windows, occorre di solito premere il tasto "alt" in aggiunta al tasto di accesso.
Su sistemi Apple, invece, bisogna generalmente premere il tasto "cmd" in aggiunta al tasto di accesso.
La riproduzione dei tasti di accesso dipende dal programma utente. Si raccomanda agli autori di includere
il tasto di accesso in un testo di etichetta o dovunque il tasto di accesso si applichi. I programmi utente
dovrebbero riprodurre il valore di un tasto di accesso in maniera da enfatizzare la sua funzione e da
distinguerlo da altri caratteri (ad es. sottolineandolo).
In contesti in cui l'immissione da parte dell'utente è indesiderabile o irrilevante, è importante poter
disabilitare un controllo o renderlo di sola lettura. Per esempio, è possibile che si voglia disabilitare il pulsante
d'inoltro di un modulo finché l'utente non abbia inserito alcuni dati obbligatori. Analogamente, un autore può
ritenere opportuno d'includere un brano di testo di sola lettura, che debba essere inoltrato come un valore
insieme con il modulo. Le seguenti sezioni descrivono i controlli disabilitati e di sola lettura.
Definizioni di attributo
- disabled [CI]
- Quando impostato per un controllo di modulo, questo attributo booleano disabilita il controllo
per quanto riguarda l'immissione da parte dell'utente.
Quando impostato, l'attributo disabled produce i seguenti effetti su un elemento:
I seguenti elementi supportano l'attributo disabled: BUTTON,
INPUT, OPTGROUP, OPTION, SELECT
e
TEXTAREA.
Questo attributo è ereditato, ma le dichiarazioni locali annullano il valore
ereditato.
Il modo in cui gli elementi disabilitati sono riprodotti dipende dal programma utente.
Ad esempio, alcuni programmi utente mostrano in grigio gli elementi di menu disabilitati,
le etichette di pulsanti, ecc.
In questo esempio, l'elemento INPUT è disabilitato. Perciò esso non può ricevere immissioni
da parte dell'utente ed il suo valore non sarà inoltrato con il modulo.
<INPUT disabled name="pippo" value="pietra">
Nota. Il solo modo di modifcare dinamicamente il valore dell'attributo
disabled è attraverso uno
script.
Definizioni di attributo
- readonly [CI]
- Quando impostato per un controllo di modulo, questo attributo booleano impedisce
che si modifichi il controllo.
L'attributo
readonly specifica se il controllo può essere modificato dall'utente.
Quando impostato, l'attributo readonly produce i seguenti effetti su un elemento:
I seguenti elementi supportano l'attributo readonly: INPUT e
TEXTAREA.
Il modo in cui gli elementi di sola lettura sono riprodotti dipende dal programma utente.
Nota. La sola maniera di modificare dinamicamente il valore dell'attributo
readonly è attraverso uno
script.
Le seguenti sezioni spiegano in che modo i programmi utente inoltrano i dati di un modulo
a programmi per l'elaborazione dei moduli.
L'attributo
method dell'elemento FORM specifica il metodo HTTP
usato per inviare il modulo al programma di elaborazione. Quest'attributo può assumere
due valori:
- get: Con il metodo HTTP "get", l'insieme
dei dati del modulo è appeso all'URI specificato dall'attributo action
(con un punto interrogativo ("?") come separatore) e questo nuovo URI è inviato
al programma di elaborazione.
- post: Con il metodo HTTP "post", l'insieme
dei dati del modulo è incluso nel corpo del modulo ed inviato al programma di
elaborazione.
Il metodo "get" dovrebbe essere usato quando il modulo è idempotente (cioè non genera
effetti collaterali). Molte ricerche in database non hanno effetti collaterali visibili e
rappresentano un'applicazione ideale del metodo "get".
Se il servizio associato con l'elaborazione di un modulo produce effetti collaterali
(ad esempio, se il modulo modifica un database o effettua l'iscrizione ad un servizio),
dovrebbe essere utilizzato il metodo "post".
Un controllo con esito positivo è "valido" per l'inoltro. Ogni controllo con
esito positivo ha il proprio nome di controllo accoppiato con il proprio valore corrente come parte dell'insieme
dei dati del modulo inoltrato. Un controllo con esito positivo deve essere definito all'interno
di un elemento
FORM e deve possedere un nome di controllo.
Tuttavia:
- I controlli che sono
disabilitati non possono avere esito positivo.
- Se un modulo contiene più di un pulsante d'inoltro, soltanto
il pulsante d'inoltro attivato ha esito positivo.
- Tutte le caselle di spunta "accese" possono avere esito positivo.
- Per i radiocomandi che condividono il medesimo valore dell'attributo
name, soltanto il radiocomando "acceso" può avere esito positivo.
- Per i menu, il nome di controllo
è fornito da un elemento SELECT mentre i valori sono forniti da elementi OPTION.
Solo le scelte selezionate possono avere esito positivo. Quando nessuna scelta è
selezionata, il controllo non ha esito positivo e né il nome né alcun valore vengono
inviati al server quando il modulo è inoltrato.
- Il valore corrente
di un selettore di file è un elenco di uno o più nomi di file.
Con l'inoltro del modulo, il contenuto di ciascun file è inoltrato insieme con il
resto dei dati del modulo. Il contenuto dei file è impacchettato in base al
tipo di contenuto del modulo.
- Il valore corrente di un controllo di oggetto è determinato dall'implementazione
dell'oggetto.
Se un controllo non possiede un valore corrente quando il modulo
è inoltrato, non si richiede ai programmi utente di trattarlo come un controllo ad
esito positivo.
Inoltre, i programmi utente non dovrebbero attribuire esito positivo ai seguenti
controlli:
I controlli nascosti ed i controlli
che non sono riprodotti a causa delle impostazioni di
fogli di stile possono ancora avere esito positivo. Ad esempio:
<FORM action="..." method="post">
<P>
<INPUT type="password" style="display:none"
name="paroladordine-invisibile"
value="miocodice">
</FORM>
produrrà comunque l'accoppiamento di un valore con il nome "paroladordine-invisibile" e l'inoltro
di entrambi con il modulo.
Quando l'utente inoltra un modulo (ad es., attivando un pulsante d'inoltro), il programma utente lo elabora nel modo seguente.
Un
insieme di dati di modulo è una sequenza di coppie
nome-di-controllo/valore-corrente costruite a partire da
controlli con esito positivo
L'insieme dei dati di modulo è poi codificato in base al tipo di contenuto specificato dall'attributo enctype
dell'elemento FORM.
Finalmente l'insieme codificato dei dati è inviato al programma di elaborazione designato
dall'attributo
action usando il protocollo specificato dall'attributo method.
Queste specifiche non definiscono tutti i metodi d'inoltro o i tipi di contenuto validi che possono essere utilizzati con i moduli.
Tuttavia, i programmi utente HTML 4 devono supportare le convenzioni stabilite nei seguenti casi:
- Se
method è "get" ed action è un URI HTTP, il programma utente
prende il valore di action, vi appende un '?', quindi appende
l'insieme dei dati del modulo, codificati usando il
tipo di contenuto "application/x-www-form-urlencoded".
Il programma utente segue poi il collegamento a questo URI. In un simile scenario,
i dati del modulo sono limitati ai codici ASCII.
- Se
method è "post" ed action è un URI HTTP, il programma utente
conduce una transazione HTTP "post" usando il valore dell'attributo action
ed un messaggio creato in base al
tipo di contenuto specificato dall'attributo enctype.
Per qualsiasi altro valore di action o di method, il comportamento non è specificato.
I programmi utente dovrebbero riprodurre la risposta alle transazioni "get" e "post".
L'attributo
enctype dell'elemento FORM specifica il tipo di contenuto usato per codificare
l'insieme di dati di modulo per l'inoltro al server. I programmi utente
devono supportare i tipi di contenuto elencati più sotto. Il comportamento per altri tipi di contenuto
non è specificato.
Si consulti per favore la sezione su come evitare il carattere tipografico "&" nei valori di
attributo URI.
Questo è il tipo di contenuto predefinito. I moduli inoltrati con questo tipo di contenuto devono
essere codificati come segue:
- Nomi e valori dei controlli sono sottoposti a codici di escape. I caratteri spazio sono sostituiti
da '+', ed i caratteri riservati sono poi codificati come descritto in
[RFC1738], sezione 2.2: i caratteri non alfanumerici sono sostituiti da
'%HH', un segno di percentuale e due cifre esadecimali che rappresentano il codice
ASCII del carattere. Le interruzioni di riga sono rappresentate come coppie "CR LF" (cioè
'%0D%0A').
- I nomi/valori dei controlli sono elencati nell'ordine in cui appaiono nel documento.
Il nome è separato dal valore per mezzo di '=' e le coppie nome/valore sono
separate le une dalle altre tramite '&'.
Nota. Si consulti per favore [RFC2388] per informazioni
aggiuntive sul caricamento di file, compresi i problemi di compatibilità all'indietro,
la relazione tra "multipart/form-data" ed altri tipi di contenuto, le prestazioni, ecc.
Si consulti per favore l'appendice per informazioni circa i problemi di sicurezza dei moduli.
Il tipo di contenuto "application/x-www-form-urlencoded" non è adatto per inviare grandi
quantità di dati binari o del testo contenente caratteri non-ASCII. Per inoltrare moduli
contenenti file, dati non-ASCII e dati binari, dovrebbe essere usato il tipo di contenuto
"multipart/form-data".
Il contenuto "multipart/form-data" segue le regole di tutti i flussi di dati MIME multiparte,
come descritto in [RFC2045]. La definizione di
"multipart/form-data" è disponibile presso il registro [IANA].
Un messaggio "multipart/form-data" contiene una serie di parti, ciascuna
rappresentante un controllo con esito positivo. Le parti
sono inviate al programma di elaborazione nel medesimo ordine in cui i corrispondenti
controlli appaiono nel flusso del documento. I confini delle parti non dovrebbero essere
presenti tra i dati; come ciò sia ottenuto resta al di fuori dell'ambito di queste
specifiche.
Come tutti i tipi MIME multiparte, ciascuna parte ha un'intestazione "Content-Type"
facoltativa, che assume per difetto il valore "text/plain". I programmi utente dovrebbero
fornire l'intestazione "Content-Type", accompagnata da un parametro "charset".
È previsto che ciascuna parte contenga:
- un'intestazione "Content-Disposition" il cui valore è "form-data".
- un attributo name che specifica il nome di controllo del
controllo corrispondente. I nomi di controllo originariamente codificati con insiemi di caratteri non-ASCII possono essere codificati
utilizzando il metodo delineato in [RFC2045].
Così, per esempio, per un controllo denominato "miocontrollo", la corrispondente parte sarebbe
specificata:
Content-Disposition: form-data; name="miocontrollo"
Come per tutte le trasmissioni MIME, "CR LF" (i.e., '%0D%0A') è usato per
separare le righe di dati.
Ciascuna parte può essere codificata e con essa fornita l'intestazione "Content-Transfer-Encoding",
se il valore di quella parte non è conforme alla codifica predefinita (7BIT) (si veda
[RFC2045], sezione 6)
Se il contenuto di un file viene inoltrato insieme con un modulo, l'immissione del file dovrebbe
essere identificata tramite l'appropriato
tipo di contenuto (cioè "application/octet-stream"). Se molteplici file devono essere restituiti
come risultato di una singola voce di modulo, essi dovrebbero essere restituiti come
"multipart/mixed", incorporati all'interno di "multipart/form-data".
Il programma utente dovrebbe cercare di fornire un nome di file per ciascun file inoltrato.
Il nome di file può essere specificato tramite il parametro "filename" dell'intestazione
'Content-Disposition: form-data', o, nel caso di molteplici file, in un'intestazione
'Content-Disposition: file' della sottoparte. Se il nome di file nel sistema operativo del cliente
non è in US-ASCII, il nome del file potrebbe essere approssimato o codificato usando il metodo di
[RFC2045]. Ciò è conveniente in quei casi in cui,
ad esempio, i file caricati potrebbero contenere riferimenti incrociati (ad es., un file TeX e la sua
descrizione di stile ausiliario ".sty").
L'esempio successivo illustra una codifica "multipart/form-data". Si supponga di avere il seguente
modulo:
<FORM action="http://server.com/cgi/gestione"
enctype="multipart/form-data"
method="post">
<P>
Qual è il tuo nome? <INPUT type="text" name="invia-nome"><BR>
Quali file stai inviando? <INPUT type="file" name="file"><BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</FORM>
Se l'utente immette "Marco" nella casella di testo e seleziona il file di testo
"file1.txt", il programma utente potrebbe restituire i seguenti dati:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="invia-nome"
Marco
--AaB03x
Content-Disposition: form-data; name="file"; filename="file1.txt"
Content-Type: text/plain
... contenuto di file1.txt ...
--AaB03x--
Se l'utente seleziona un secondo file (immagine) "file2.gif", il programma utente
potrebbe costruire le parti nel modo seguente:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="invia-nome"
Marco
--AaB03x
Content-Disposition: form-data; name="file"
Content-Type: multipart/mixed; boundary=BbC04y
--BbC04y
Content-Disposition: file; filename="file1.txt"
Content-Type: text/plain
... contenuto di file1.txt ...
--BbC04y
Content-Disposition: file; filename="file2.gif"
Content-Type: image/gif
Content-Transfer-Encoding: binary
...contenuto di file2.gif...
--BbC04y--
--AaB03x--