Capitolo 264. Introduzione a Amaya
Amaya è un sistema visuale integrato di navigazione e composizione di documenti HTML e XHTML. È interessante notare che Amaya è già in grado di riconoscere e utilizzare i fogli di stile CSS.
Trattandosi di un programma visuale, utilizza X; a questo proposito esistono due filoni nello sviluppo di Amaya: uno che utilizza le librerie proprietarie Motif e un altro che si avvale di GTK+. Lo sviluppo di Amaya su librerie GTK+ non è ancora maturo nel momento in cui si scrive questo capitolo e per ora si fa riferimento principalmente all'edizione «Motif».
Amaya è disponibile anche per altri sistemi operativi. Probabilmente, questo fatto ha spinto gli sviluppatori del programma a costruire per lui un mondo a parte. In particolare, la tastiera viene gestita da Amaya in modo indipendente dal sistema sottostante.
L'avvio di Amaya è molto semplice, attraverso l'eseguibile amaya, dal momento che gli argomenti sono tutti facoltativi:
amaya [-display schermo] [file|uri]
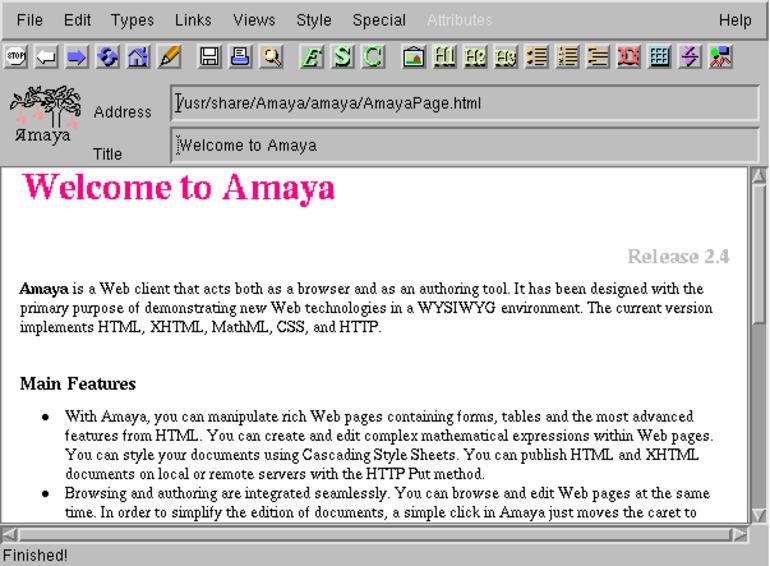
La figura 264.1 mostra come si presenta all'avvio, quando non si indica alcun file.
|
Figura 264.1. Amaya.
|
Amaya è un sistema di composizione HTML e XHTML, molto sofisticato e molto serio nel suo approccio a questi formati. Questo capitolo intende solo introdurre al suo utilizzo, tenendo conto che la documentazione originale, accessibile anche dal menù {Help}, è buona.
264.1 Navigazione e composizione
Amaya è sia un navigatore HTTP, sia un sistema di composizione in HTML. Questo fatto ha delle implicazioni nel suo utilizzo che a prima vista possono sembrare un po' strane, benché siano assolutamente logiche. Per prima cosa è importante sapere che è possibile controllare la modalità di accesso al documento, attraverso la voce {Editor Mode} del menù {Edit}. Attivandola si abilita la modifica del documento; disattivandola si richiede espressamente di accedere in sola lettura.
Quando Amaya accede in sola lettura, si comporta come un navigatore normale; quando è consentita la modifica, il documento può essere alterato e salvato successivamente.
Quando si accede a un riferimento ipertestuale, come si fa di solito con i navigatori, il documento che si ottiene può occupare la stessa finestra di partenza, oppure può essere messo in un'altra. La scelta è abbastanza logica: se il documento di partenza non è stato alterato, si utilizza la stessa finestra iniziale.
Per selezionare un riferimento ipertestuale, in condizioni normali serve un clic doppio con il primo tasto del mouse, perché con uno solo si posiziona semplicemente il cursore del testo. È possibile modificare la configurazione per fare in modo che basti un solo clic, ma in generale questa non è una buona idea, dal momento che diventerebbe difficile portare il cursore sopra un riferimento ipertestuale.
264.1.1 Modifica del documento
La modifica di un documento HTML può avvenire in modo visuale, diretto, attraverso la finestra che si usa anche per la sua lettura. La vera «forza» di Amaya sta nella possibilità di accedere al documento in una forma diversa, attraverso la sua struttura, in modo da avere una visione più chiara di ciò che si sta facendo.
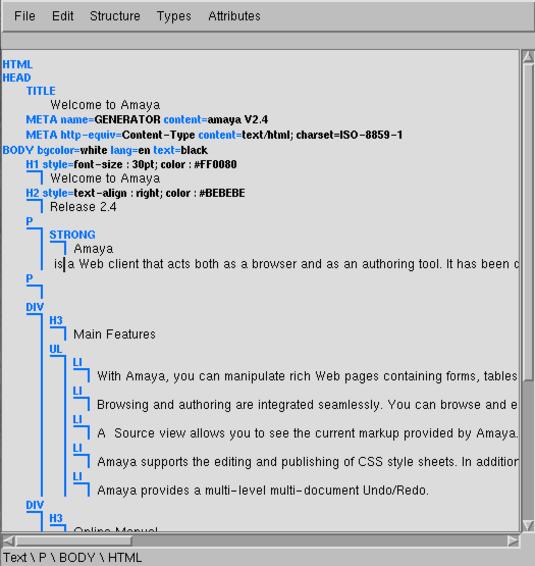
Dal menù {Views} si possono selezionare le voci {Show structure} e {Show alternate}. La prima apre una finestra separata contenente la struttura, come si vede nell'esempio di figura 264.2, la seconda mostra il documento in un modo alternativo, precisamente in forma testuale senza grafica. La modifica in una di queste finestre si ripercuote simultaneamente su tutte le altre.
|
Figura 264.2. La visione della struttura.
|
Dallo stesso menù è possibile selezionare la voce {Show source} per accedere a una finestra contenente il sorgente del documento. Anche se è possibile modificare il testo direttamente nel sorgente, le modifiche non si applicano istantaneamente alle altre finestre, a meno di utilizzare la voce {Synchronize} dal menù {File}. Tuttavia, lo svantaggio nell'accedere direttamente al sorgente sta nel fatto che Amaya ha difficoltà a correggere gli errori nell'uso dell'HTML da parte di un autore inesperto, mentre nelle altre finestre questo non può avvenire, perché la struttura è sotto il pieno controllo del programma.
È interessante notare che alla base di ogni finestra utile per accedere alla modifica del documento appare l'indicazione sintetica della struttura del punto in cui si trova il cursore. Per esempio, la sequenza
Text \ P \ BODY \ HTML
indica che si tratta di testo contenuto in un elemento P, che è contenuto nell'elemento BODY, che a sua volta è parte dell'elemento HTML:
<HTML>
<BODY>
<P>... <!-- Testo --> </P>
</BODY>
</HTML>
Oltre alle specificità di Amaya, il suo funzionamento è abbastanza intuitivo. Si comprende che per poter essere utilizzato in modo conveniente, è più importante conoscere bene le potenzialità dell'HTML e dei fogli di stile CSS, prima di cercare di approfondire l'uso di questo programma.
264.2 Configurazione
La maggior parte della configurazione di Amaya è accessibile attraverso una delle voci del sottomenù {Preferences} del menù {Special}.
Nella directory personale dell'utente che utilizza il programma, Amaya crea la sottodirectory .amaya/, in cui inserisce il file di configurazione generale thot.rc, la sottodirectory per la sua memoria cache, libwww-cache/ e i propri file temporanei. A parte la collocazione del file thot.rc, il resto può essere spostato altrove attraverso la configurazione.
264.3 Aggregazione di un documento composto
Amaya è in grado di aggregare un documento composto da più «pagine» HTML in un solo file, attraverso la voce {Make book} del menù {Special}.
Per ottenere questo risultato si parte da un file HTML composto da un titolo contenuto in un elemento H1, seguito da testo e da una serie di riferimenti. Questi riferimenti (l'elemento A con l'attributo HREF) sono organizzati solitamente in un elenco puntato o numerato, ma a parte questo, tali riferimenti devono contenere anche l'attributo REL, a cui viene assegnato il valore chapter o subdocument. L'esempio seguente rappresenta bene questa struttura di partenza:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
"http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>Using Amaya</title>
<style type="text/css">BODY { background-color : #FFFFFF }</style>
</head>
<body lang="en">
<!-- ... -->
<h1 style="text-align : center">Using Amaya</h1>
<!-- ... -->
<p>Each following section gives a short description of how to use a
specific Amaya functionality.</p>
<ul>
<li><a rel="Chapter" href="Browsing.html#Browsing">Browsing with
Amaya</a></li>
<li><a rel="Chapter" href="Selecting.html#Selecting">Selecting</a></li>
<li><a rel="Chapter" href="Searching.html#Searching">Searching and replacing
text</a></li>
<li><a rel="Chapter" href="Views.html#Views">Displaying Views</a></li>
<li><a rel="Chapter" href="Creating.html#Creating">Creating new
elements</a></li>
<!-- ... -->
</ul>
<!-- ... -->
<p><a name="There">There is also a brief introduction </a> which
explains some of the different types that can be used in Amaya such as
headings, lists, and quotations, and how to use them.</p>
<ul>
<li><a href="HTML-elements/infoTypes.html" rel="Chapter">Information types
in HTML</a></li>
<li><a href="HTML-elements/structure.html" rel="Chapter">HTML Document
Structure</a></li>
<li><a href="HTML-elements/headings.html" rel="Chapter">Headers</a></li>
<!-- ... -->
</ul>
<hr>
<!-- ... -->
</body>
</html>
In particolare, l'elemento
<a href="HTML-elements/structure.html" rel="Chapter">HTML Document Structure</a>
implica l'inclusione del corpo del file HTML-elements/structure.html in quel punto, al posto del suo riferimento.
Per la precisione, si possono distinguere questi casi: quando il riferimento è fatto a un documento completo, come appena visto, si ottiene l'inclusione del contenuto del suo elemento BODY; se invece il riferimento è fatto a un'etichetta di un certo elemento, viene incorporato solo il contenuto di quell'elemento.
Nella realizzazione di un documento articolato in più file differenti, converrebbe avere l'accortezza di delimitare la parte sostanziale del testo di ogni file HTML in un elemento DIV provvisto di etichetta a cui poter fare riferimento attraverso l'indice di partenza (l'attributo ID). In questo modo si potrebbero escludere dall'aggregazione una serie di informazioni che servono solo per la navigazione (pulsanti per avanzare, indietreggiare o raggiungere l'indice).
Un indice di partenza può anche fare riferimento a file che contengono a loro volta dei sottoindici, realizzando quindi una struttura ad albero abbastanza articolata. Amaya continua ad aggregare i file finché trova elementi A contenenti l'attributo REL a cui sono assegnate le parole chiave già indicate.
264.4 Riferimenti
-
Irène Vatton, Amaya documentation
-
Irène Vatton, Vincent Quint, José Kahan, Using Amaya
daniele @ swlibero.org